我的博客站点是基于 Ghost 开源部署的,最初是用 Nginx + Docker 进行部署管理,后来接触到了 Dokploy,就把所有的服务都统一交由 Dokploy 部署了,体验很丝滑,本文介绍使用 Dokploy 部署 Ghost 博客的详细操作。
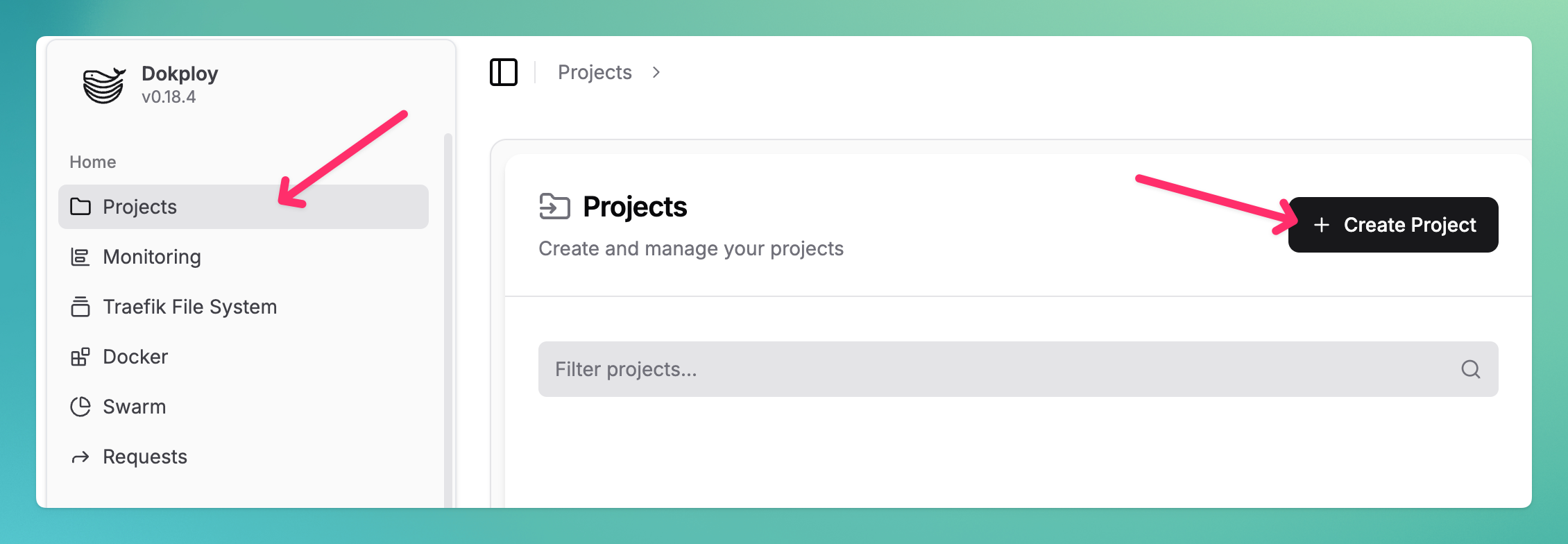
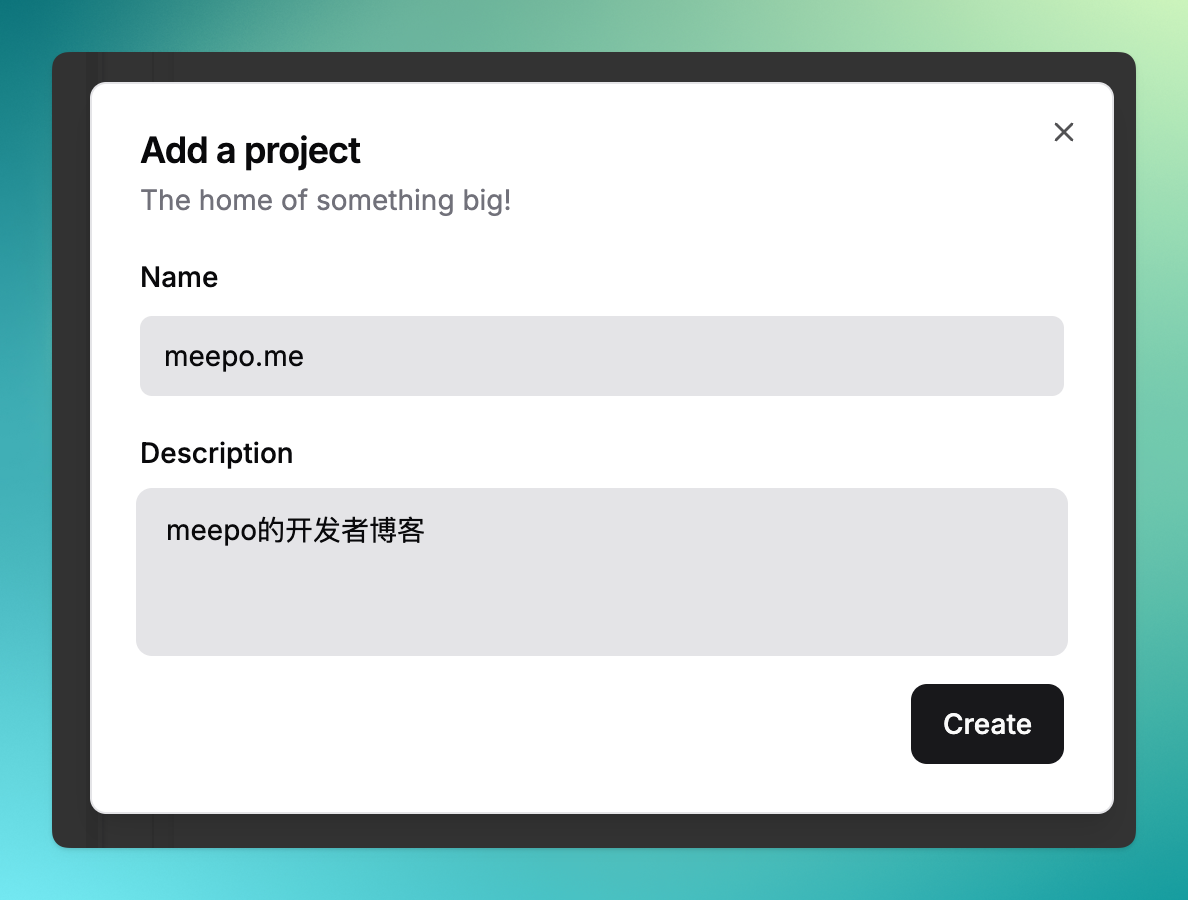
首先在 Dokploy 面板,创建一个 Project


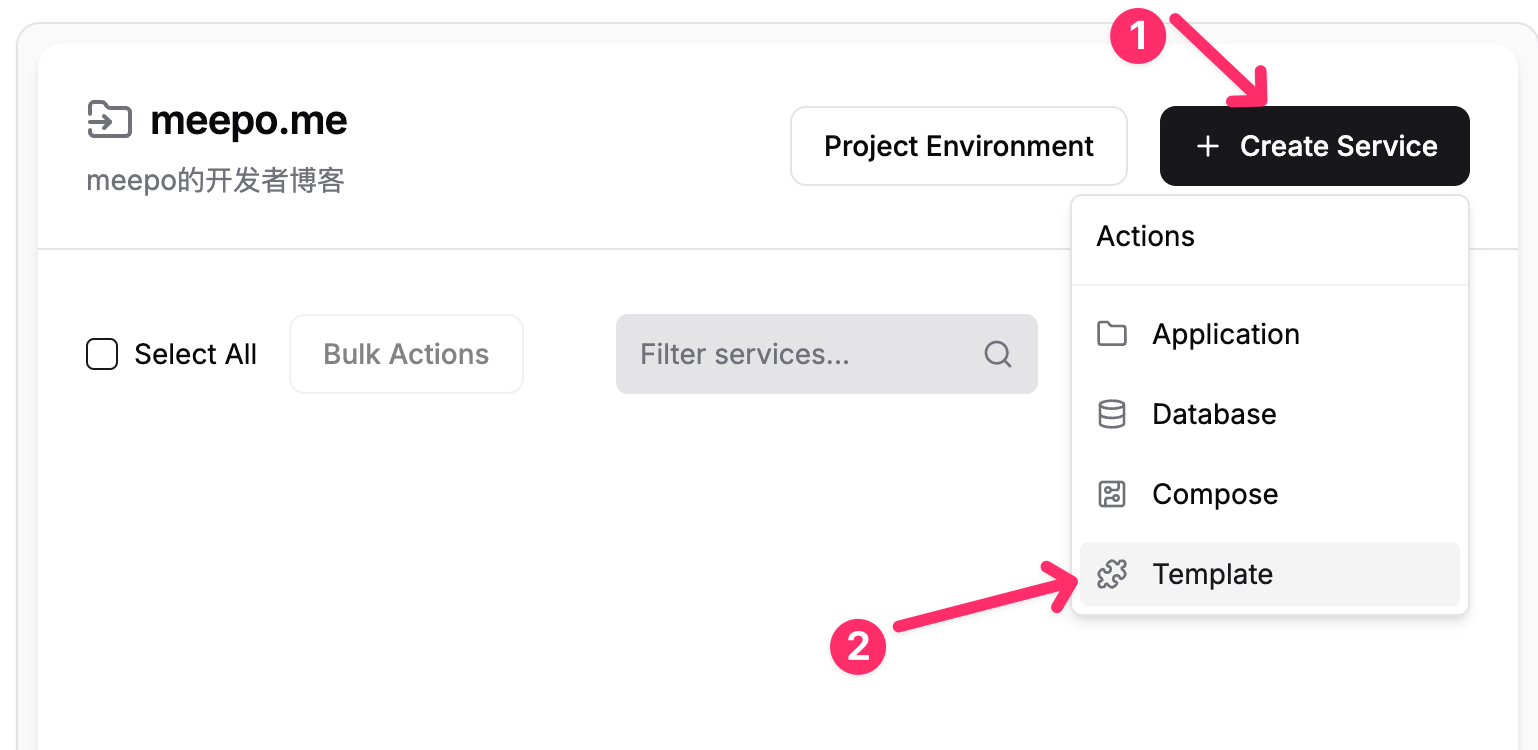
因为 Ghost 直接就在 Dokploy 的模板市场里面,所以直接 Create Service -> Template

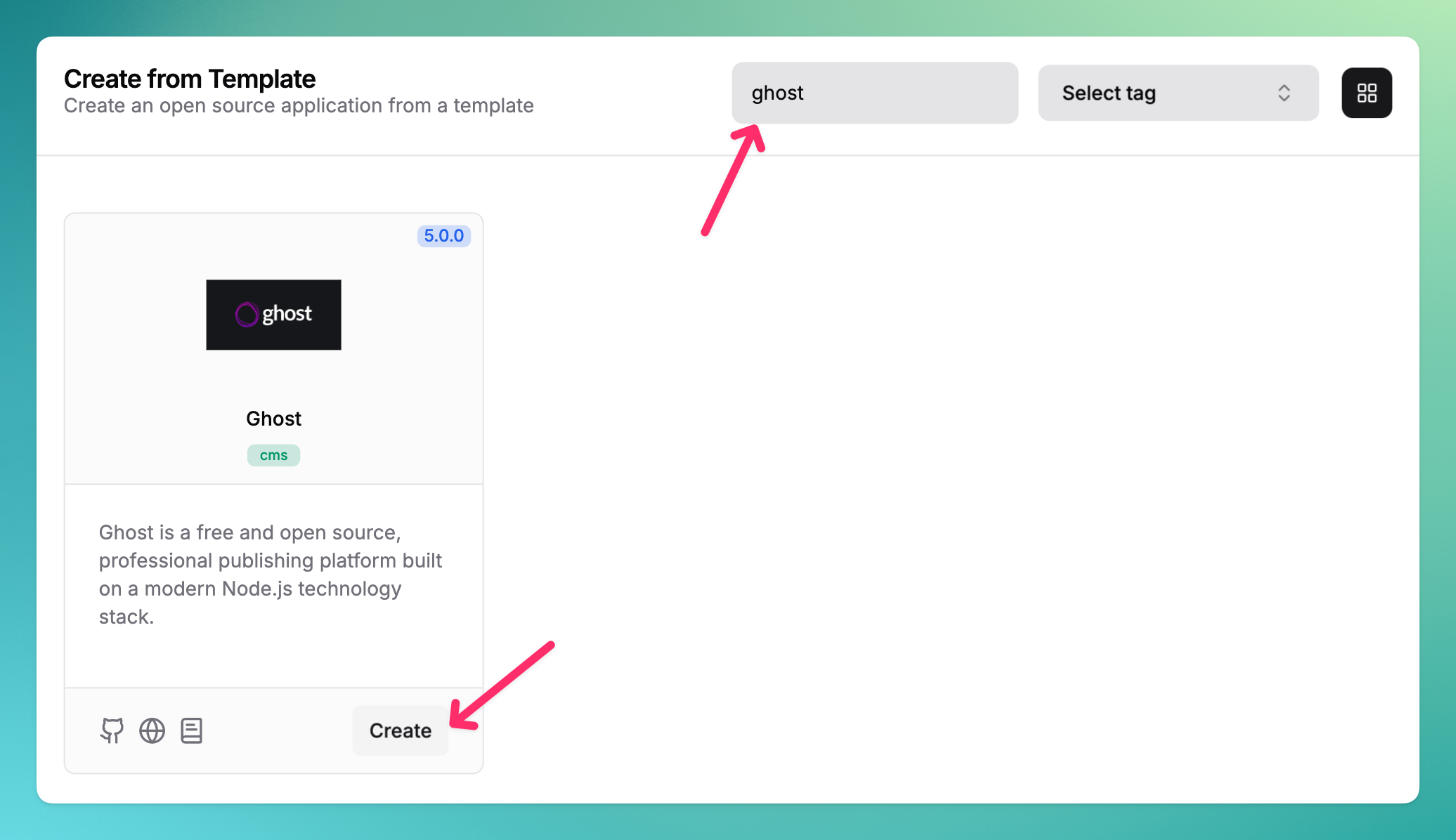
在模板市场,搜索 Ghost,然后创建

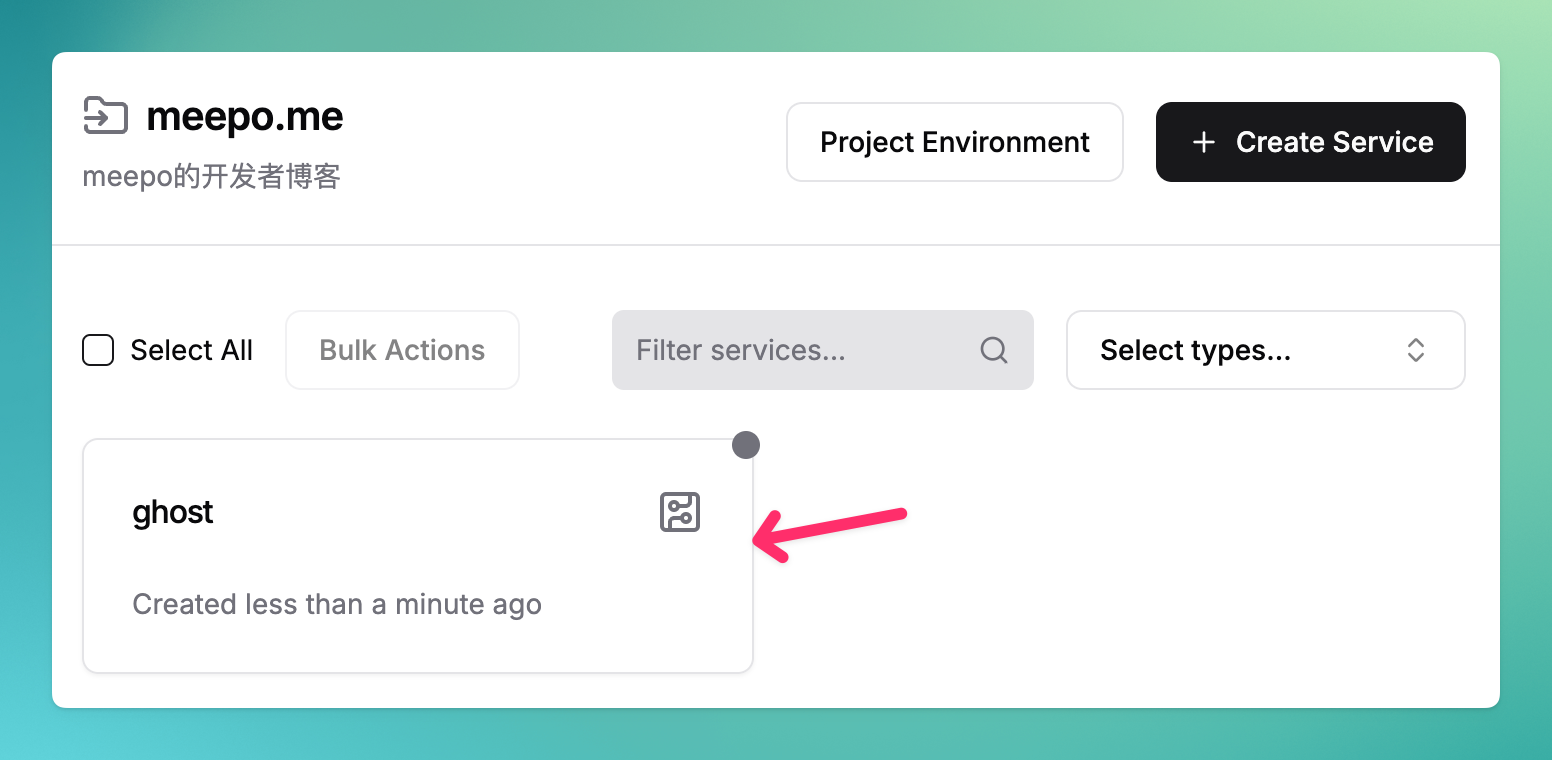
创建完成之后,可以看到已经展示在 Service 列表了,点击进入

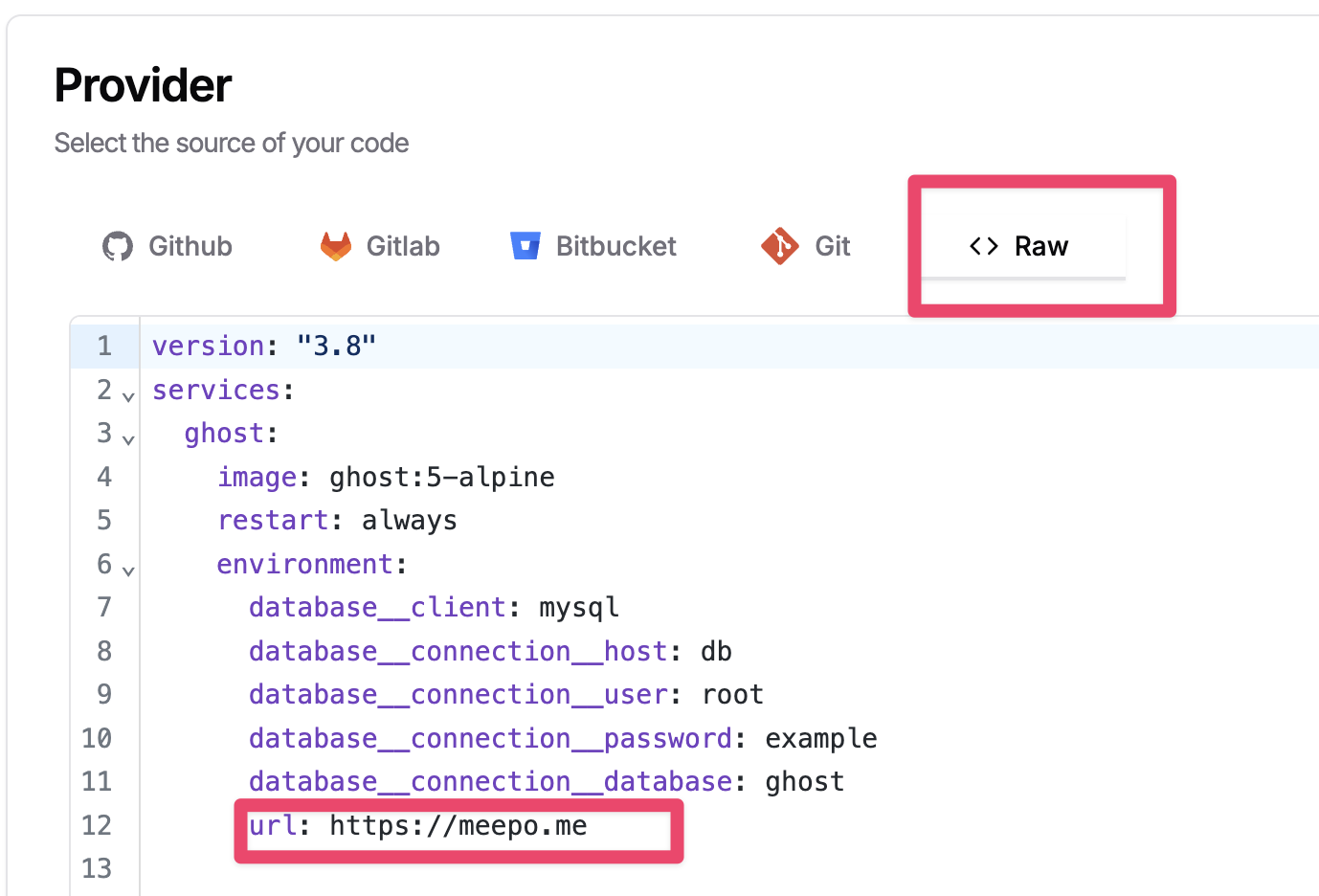
直接点击 Deploy 即可,如果需要更改配置,在 Raw 里面进行 Docker 配置的修改即可。
在 Provider -> Raw 这里,将 url 改为最终要部署的线上地址,我这里是配置了我的自定义域名:

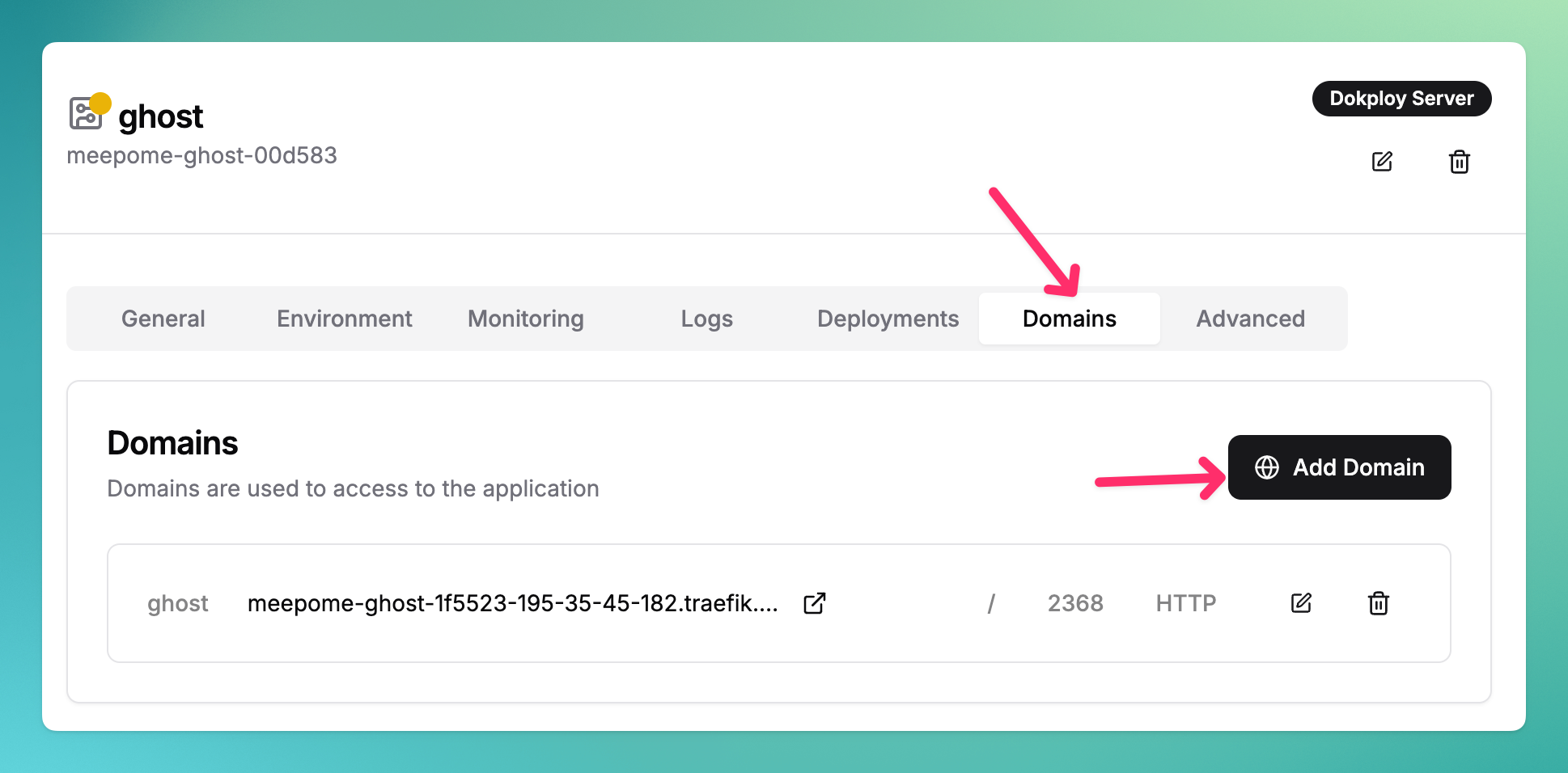
在 Domains 里面将自己的域名添加上去,关于自定义域名的配置,Dokploy 里面提供了比较详细的文档,点击进入

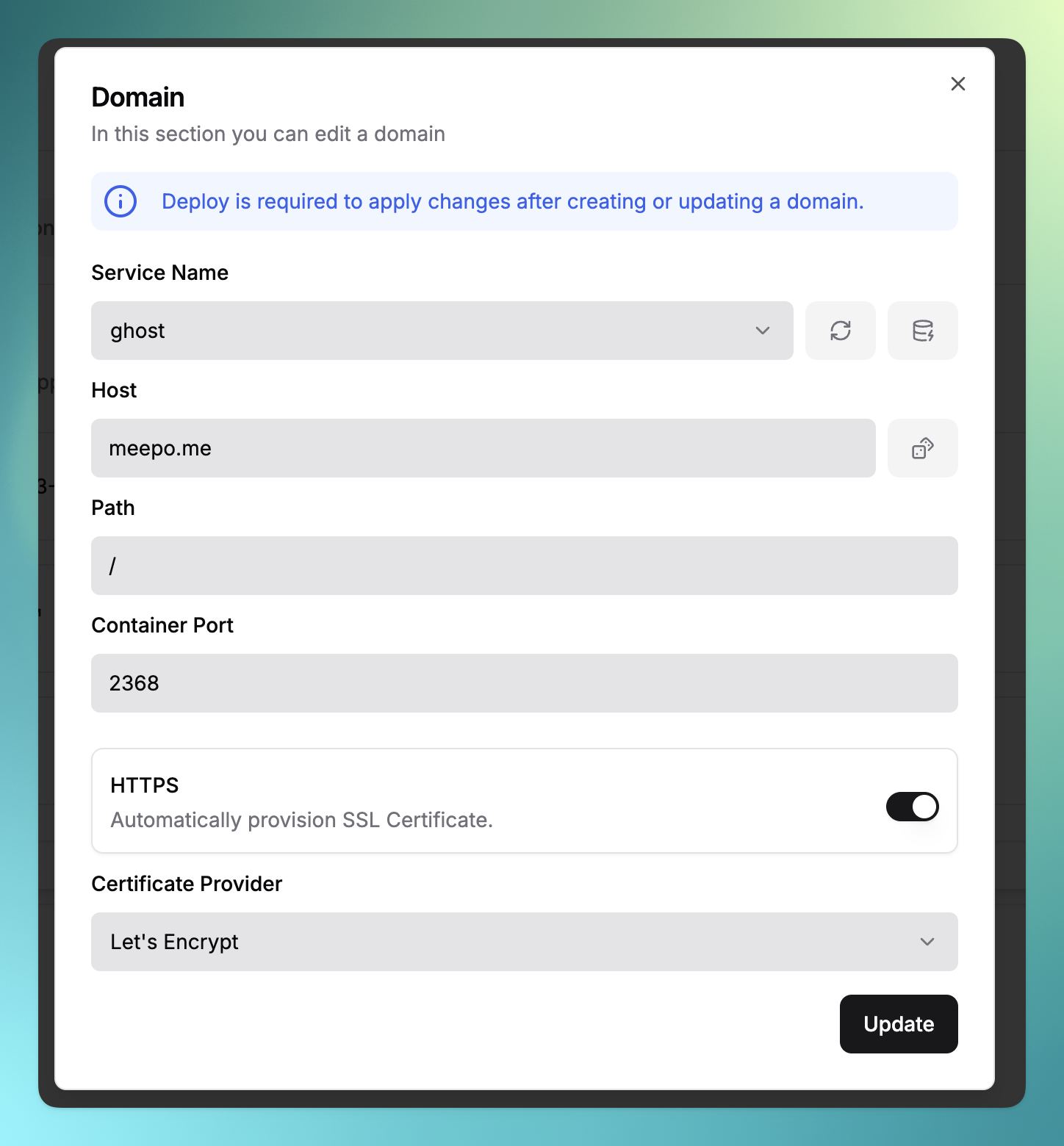
选择 ghost 的 service,将自己的域名填写到 Host 里面,并且打开 HTTPS 开关,选择 Certificate Provider 为 Let's Encrypt,这样就拥有了免费证书以及提供 HTTPS 服务的能力。

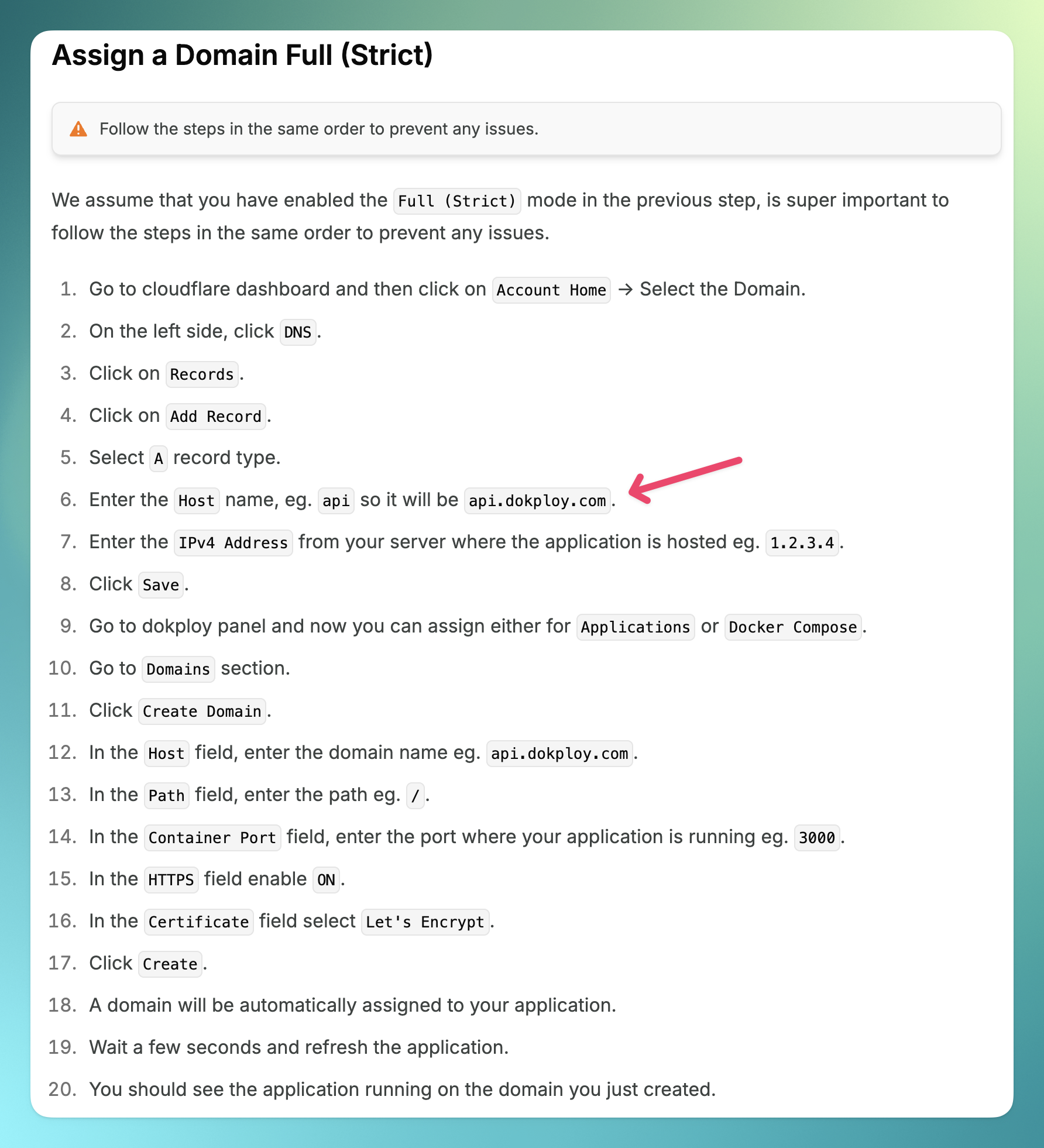
我的域名是在 Cloudflare 托管的,参考官方 Dokploy & Cloudflare 配置文档

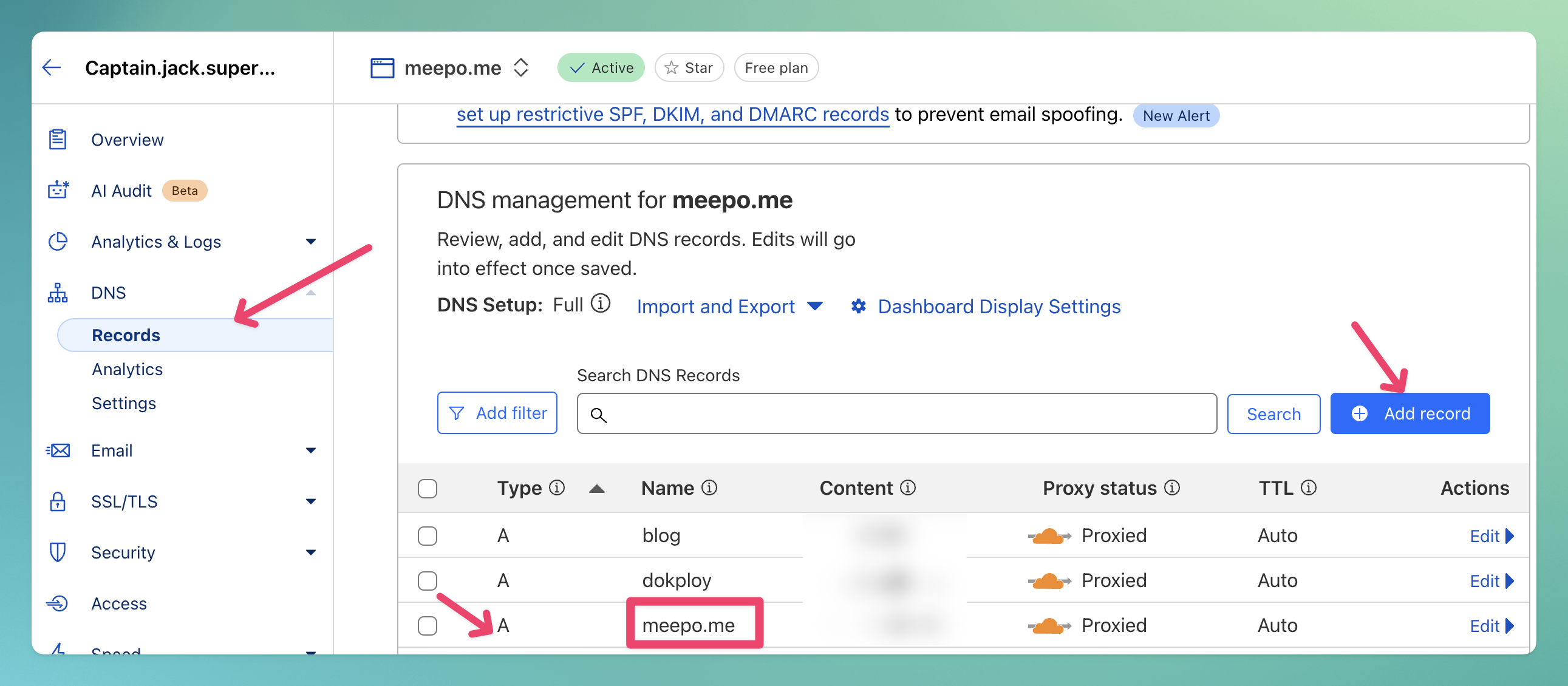
在 Cloudflare 中添加相关的 DNS 解析即可。

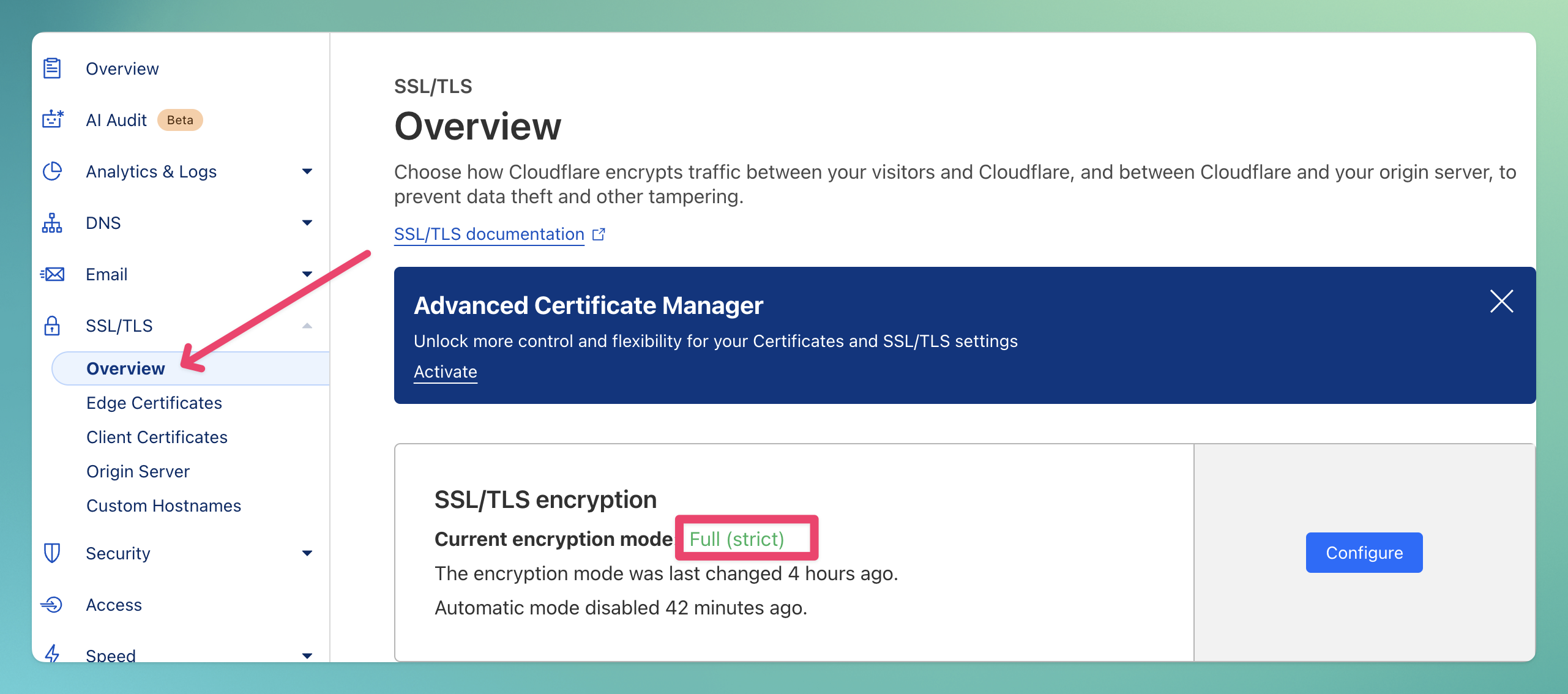
在 SSL/TLS 中设置类型为 Full(strict)

📢 添加完自定义域名之后,记得需要重新部署一下(重新点击一下 Depoloy 按钮)才能更新域名!按上述流程配置好之后,Ghost 博客站点就可以访问了。