本文主要针对做出海应用的独立开发者,记录从 0 到 1 开设美国公司的流程,包含注册地,税务,年审等,过程和方案选择并不一定适合每个人。
✨ 先介绍我的最终选择:
- 美国公司的注册、年审、报税,都交给中介公司处理
- 公司注册地为怀俄明州
- 公司组织形式为 INC
- 报税是 21% 的联邦税,无需申请 ITIN
我的主要业务路径是通过海外公司注册,注册 Stripe,完成 Sass 产品的收款,然后回款到国内的个人账户。下面是一些注册公司时,做的一些总结。
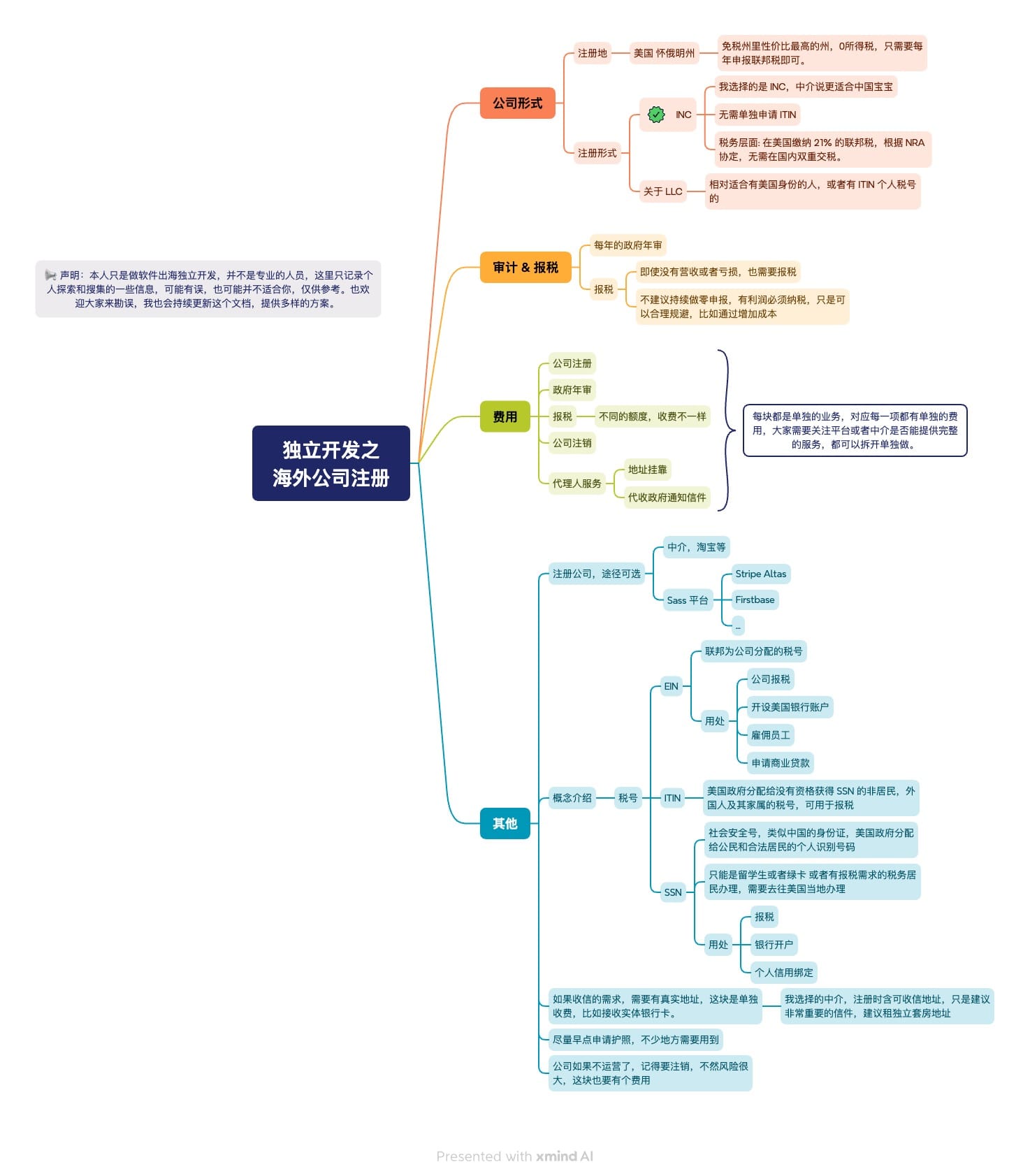
具体的总结,我放到了思维导图了,方便大家查看。👉思维导图线上地址
注册渠道选择
中介公司
最省事的方式,本文介绍的很多平台虽然支持注册,但是真实地址,ITIN,年审,报税,银行卡以及支付平台等业务还需要自己来处理,我在研究了多种方式之后,最终梭哈了中介平台,其实这跟国内开公司差不多,让专业的人做专业的事,自己专注于公司业务的发展即可。
Stripe Altas
优点:
- 注册方便,对中文支持友好,开通 Stripe 企业账号也比较方便
- 听说通过这种官方注册的 Stripe 账号,封号的概率也小很多。
- 提供了非常多的初创企业的福利和优惠,详情参考官网(Stripe Atlas 为合作伙伴提供福利),有几十项
- Stripe Payments:公司成立后的 365 天内的付款,最初的 10 万美元收入中的美国银行卡付款免收处理费(约 3000 美元)。
- Amazon Web Services:可获得 5000 美元的 AWS 激活抵用金和价值 1500 美元的 AWS 业务支持。
- Google Ads: 如果您首次消费 500 美元,则可获得 500 美元的广告抵用金。
缺点:
- 只支持一个特拉华州,每年固定有 $350 的年费,无论公司是否有营收。
- 近期 Atlas 注册美国公司好像难度更高了,有会被拒付等问题,而且注册成功的速度很慢
其他平台
如 Firstbase,注册、税号、开户一条龙。价格一般,流程透明,客服反馈也不错。
- Stripe Altas
- 其他平台
公司组织形式选择
对于国人,常规的有 LLC 和 INC 的方式。
INC
中介推荐我用这种方式,更适合中国宝宝。无需单独申请 ITIN,税务层面: 在美国缴纳 21% 的联邦税,根据 NRA 协定,无需在国内双重交税,在美国根据利润缴税之后的钱可以直接进入国内账户。
LLC
相对适合有美国身份的人,或者有 ITIN 个人税号的
- 是美国特有的非常简单的公司组织形式,股东可以是一个或多个自然人,无国籍和居住限制。
- 如果 LLC 只有一个股东,则称为单一成员有限责任公司(Single-member LLC),如果有两个或更多股东,则称为多成员有限责任公司(Multi-member LLC)。
美国常见注册地选择
列举 3 个比较热门的注册地。
| 对比项目 | 怀俄明州 | 特拉华州 | 内华达州 |
|---|---|---|---|
| 注册费 | 低 | 中 | 高 |
| 州税(公司所得税) | 没有 | 有 | 没有 |
| 年特许权税 | 没有 | 有 | 没有 |
| 股东信息对所在州披露 | 不披露 | 不披露 | 不披露 |
| 一人公司 | 允许 | 允许 | 允许 |
| 生意许可证 | 不需要 | 不需要 | 需要 |
税务
如果你不是美国公民,没有绿卡,并且没有因为长居美国而导致自己变成美国税务居民,那么你就是一个 NRA(Non-Resident Alien)。
税号
EIN
是联邦为公司分配的税号,用于公司报税、开设美国银行账户、雇佣员工、申请商业贷款等。注册完公司,就会拥有 EIN 号。
ITIN
美国政府分配给没有资格获得 SSN 的非居民,外国人及其家属的税号,可用于报税。注意,申请这个,需要单独支付一笔款项,而且周期较长。
对于独立开发者而言,如果你符合上述 NRA 的定义,那么就不需要 ITIN ,报税的时候,个人税号直接填 None 即可,因为 NRA 根据中美税务协定,已经豁免了税务,税务只是一个说明作用。
SSN
社会安全号,类似中国的身份证,美国政府分配给公民和合法居民的个人识别号码,用于报税、银行开户、个人信用绑定等
只能是留学生或者绿卡 或者有报税需求的税务居民办理,需要去往美国当地办理
报税
- 对于符合在美国无 permanent establishment(固定的办公室或经营场所)的商业利润,根据「中美所得税协定」的 Article 5 和 Article 7,无需在美国交税,推荐选择零申报。
- 一定要进行申报,切勿不申报或者延迟太久申报,会很麻烦,美国罚款也比较多。
- 零申报的话,相当于账户上的所有款项都无需交美国的税,对于账户的钱转回国内,仍然需要缴纳国内的税款。核心原则就是,只要有收益,想要合法化,一定会在某个地方交税。
- 如果公司亏损,无需交税,但是仍然需要申报,有人建议前两年可以亏损,一般建议第三年交一点税,第三年做可以做微利。
- 收入不要谎报!国税局 IRS 对收入数据很清晰,平台上只要填了 EIN(公司税号),数据都是可以被反查的。
其他
公司注销
不经营的公司记得注销掉,否则麻烦很大,还有对应的罚款,当然这个在中国一样,不要以为人在国内就完全放任不管了,这个我也咨询中介了,可以付费找他们处理
香港公司注册
之前很多人问我为什么不注册香港公司,当时零散的看到一些信息,也不是很确定,最近群友们实践了一些,差不多能得到下面这个结论:
做出海产品 除非有业务在香港 不然不建议注册香港公司。因为现在很多针对内地的限制都扩大到香港了。
风险
- 我个人的建议是合法纳税,我了解很多个人想低成本,或者 0 交税去获得盈利,但是交税意味着是合法合规的,大多创业者为了省那么点钱,去做 0 税,或者低税,这些可能意味着你需要在其他地方会暴露风险,低税率,一般意味着高风险。