申请微信支付,需要先进入微信商户平台开通微信商户,而这里面涉及到一个交易手续费的关键环节。
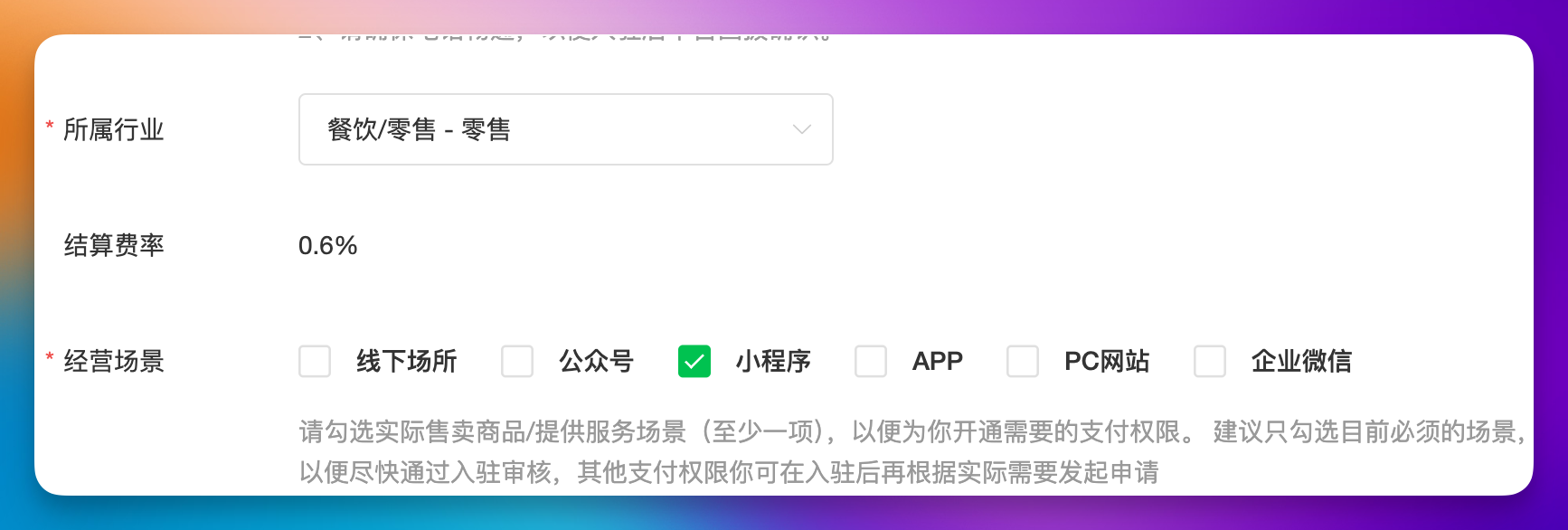
一般自己注册商户平台时,交易手续费很多都是千6,也就是入账 1000块,就得给微信 6 块钱,如图,通过服务商注册,会能提供千 2 的账号,差距惊人。
我之前有朋友花了 6 万块,让小程序公司给上架了一个商城,也是千 6 的手续费,其实很多人是不知道这里面的细节的。

千二非常普遍,只要通过服务商给你开,千六到千二区间随便调整,而且服务商注册没有任何门槛,只是调整到千二的话,服务商就没有任何佣金了,不过行业里面大家现在基本都是默认千二。
需要注意的是,服务商帮忙开千二,实际上没什么成本,如果他们要收取昂贵的手续费,那么就有些不地道了。
千二代开需要哪些资料
1、营业执照照片,
2、法人身份证正反面
3、商户名称
4、公司对公户账号及具体位置开户行
5、手机号一个(能接验证码的)
6、邮箱号一个(能接验证码的)
根据上述信息,开设完毕后,后续法人本人实名微信扫码即可完成。
📢 需要注意
通过这种方式,是否会有被风控的风险,目前还在了解。
我在淘宝上咨询了卖家,卖家说这种都是官方渠道正规开启,只要线上售卖相关商品不违规,那么这个商户就是正规的。
而社群里面有人提了需要注意避免这种情况: 线上场所用于线下,很容易被风控掉,比如你是线下业务,但是用千二做了线上商城,那么就会涉及到很多交易是在注册地之外进行的,这种会有风控。这个论点,也有人予以反驳了
所以还是需要以官方细则为准,我会持续关注~