我是一名开发者,平时会用到以下场景,都可以交由 Dokploy 托管:
- 反向代理,之前用 Nginx,现在交给 Dokploy ,用 Traefik 托管
- 常规网站静态部署,比如打包一个 React 项目部署到服务器静态目录
- Nextjs 项目部署,之前依赖 Vercel,现在改为 Dokploy 托管
- NestJS 后端项目托管,直接将服务 Docker 化交给 Dokploy,之前我是用 Railway 托管或者直接在服务器进行 Docker 管理,现在也交给 Dokploy,并且用 Docker 替代 PM2
- 数据库安装与备份,如 Mysql,Postgresql,MongoDB, Redis
- 其他: 如 Sentry 日志, Plasible 流量监控, Portainer 容器监控管理等
Dokploy 部署及相关使用细节,后续会持续更新~,大家可以在我的 Dokploy Tag 页面看到。
Dokploy 简介
介绍: Dokploy 是一个基于 Docker 的运维应用管理面板,因为是基于 Docker 的,所以大部分应用都方便安装。
开发者可能相对熟悉的有宝塔面板,1Panel 面板等,每个都有他们的优劣势,我简单总结了一些: 宝塔、1panel、dokploy的对比[插个眼,后面慢慢补]
Dokploy 功能介绍
Dokploy 是免费开源基于容器化的运维面板,特别适合开发者和小团队:
- 数据库: 支持 Mysql, Postgresql, Redis, Mongodb, MariaDB 等
- Traefik File System: 基于 Traefik 的反向代理,负载均衡,动态配置,日志和监控等。
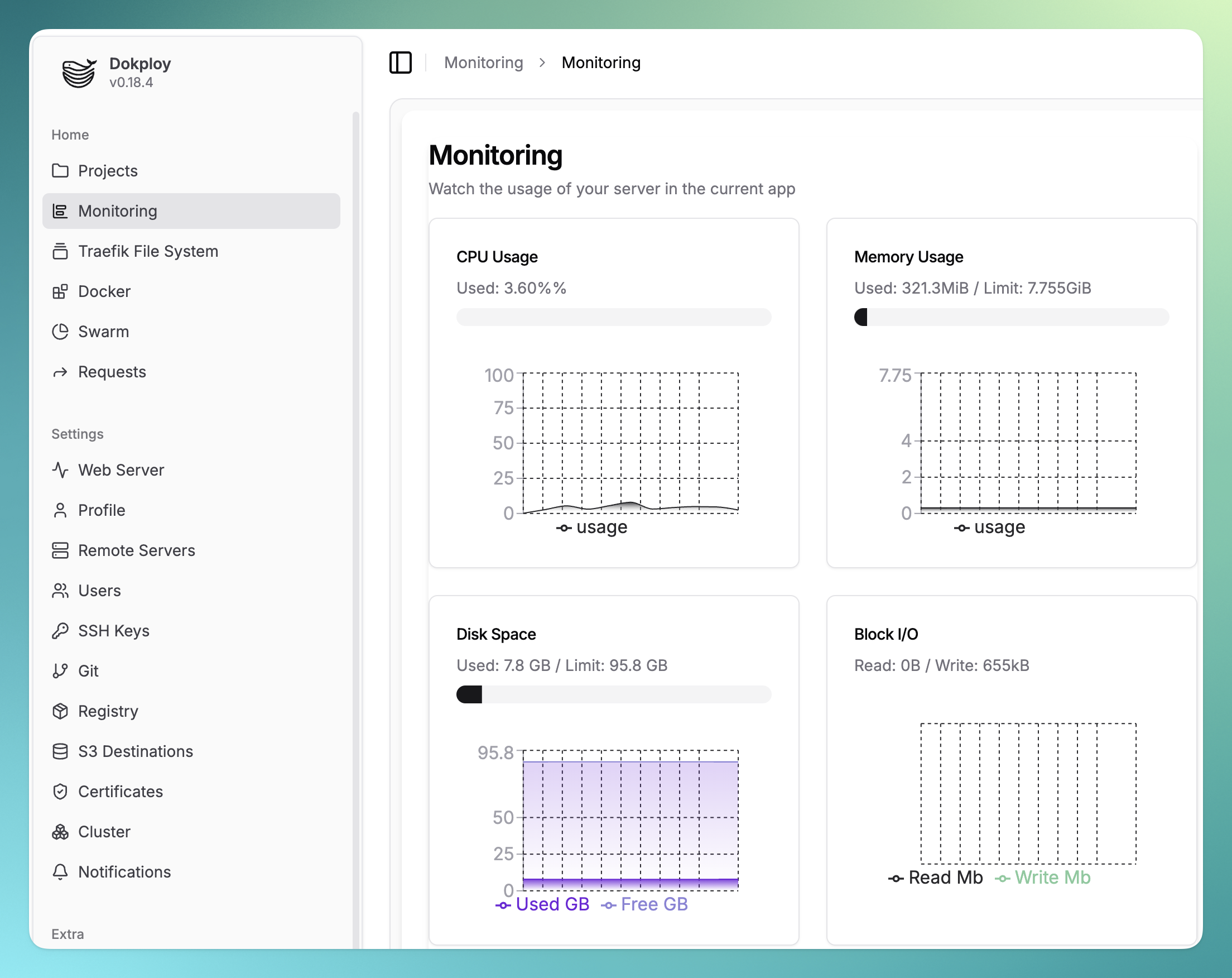
- Monitoring: 服务器监控,如 CPU, Memory, Disk, I/O, Network
- Remote Servers: 远程服务器管理,可以配置多台远程服务器,然后都通过 Dokploy 来管理
- SSL 免费证书生成(基于 Let's Encrypt)
- S3 Destinations: 支持基于 S3 协议的存储,可以用来备份数据库
- Docker, Swarm
- 其他
管理面板及功能列表如下图所示:

Dokploy 安装
直接参考 Dokploy 官方安装文档 ,我当前的服务器是 Hostinger Ubuntu 24.04。
执行下面的命令,Dokploy 需要依赖 Docker ,如果服务器没有安装 Docker,下面的命令也会自动把 Docker 环境安装到服务器。
curl -sSL https://dokploy.com/install.sh | sh
上述命令实现了一键安装

根据命令行里面返回的地址,直接打开访问即可看到 Dokploy 入口界面,默认运行在 3000 端口。(这里注意,需要在服务器上把 3000 端口打开):

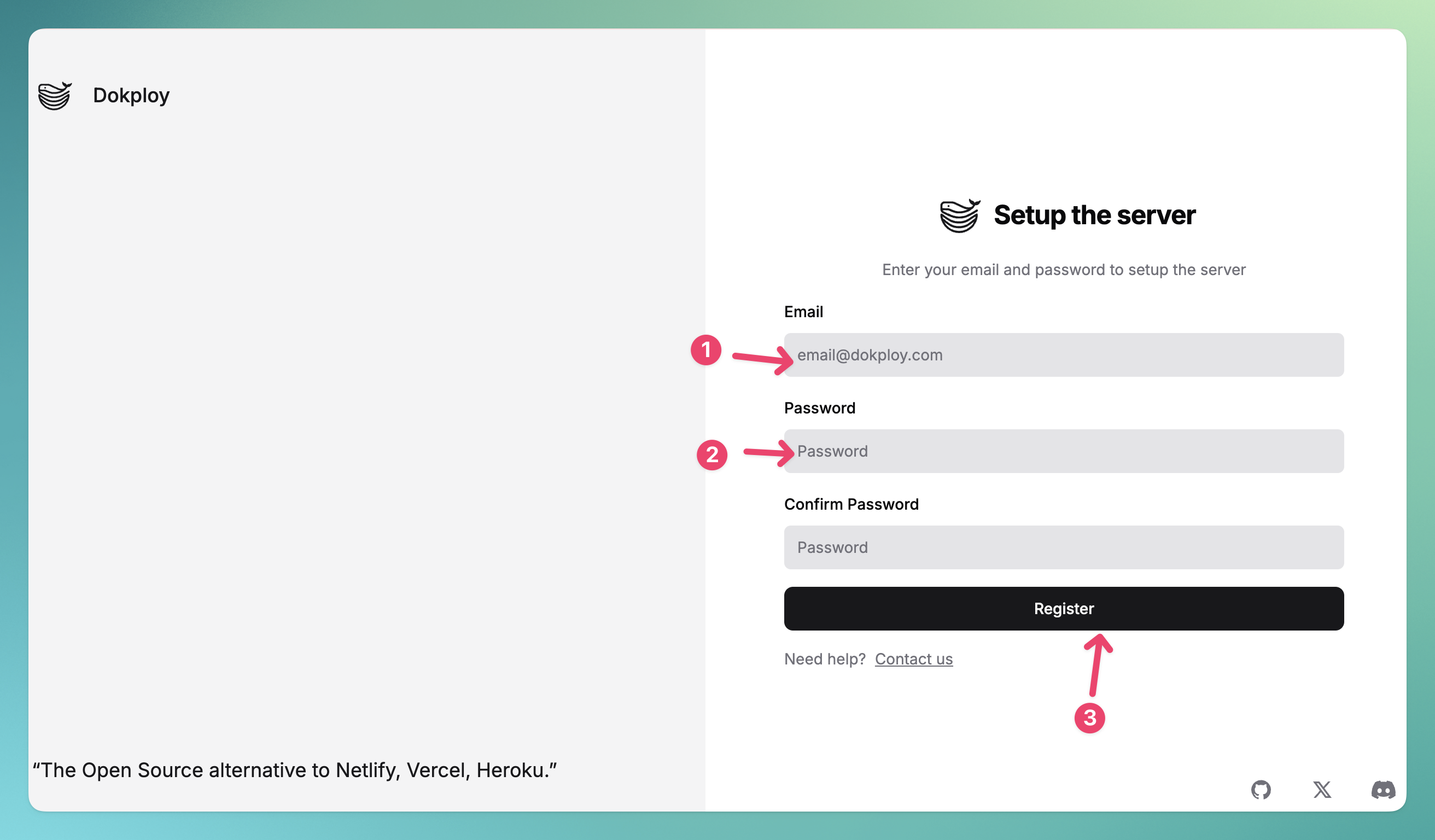
输入管理员的用户名和密码即可。
Dokploy 功能配置 & 使用
给部署一个 Dokploy 单独的域名访问
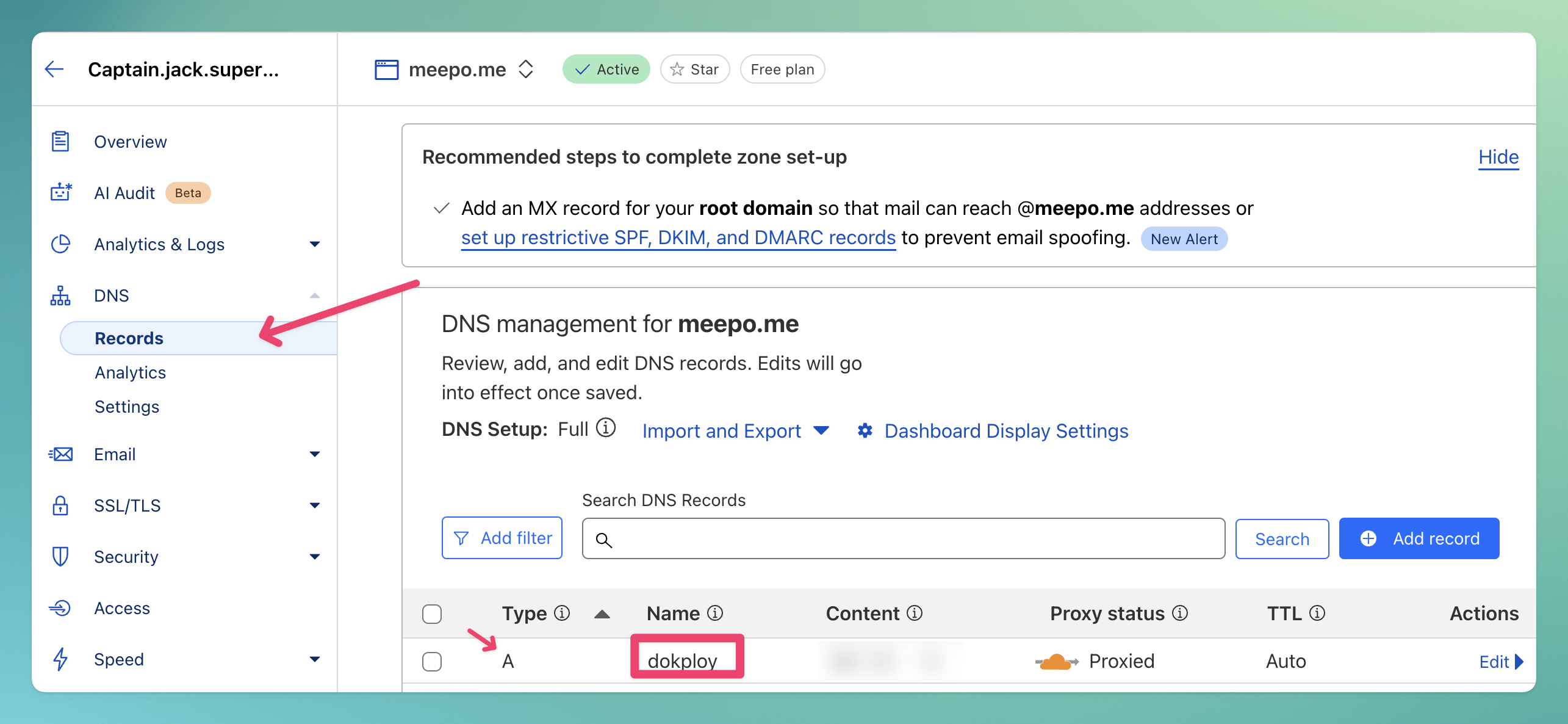
在 Cloudflare 里面配置一个 A 记录的域名解析, dokploy.meepo.me

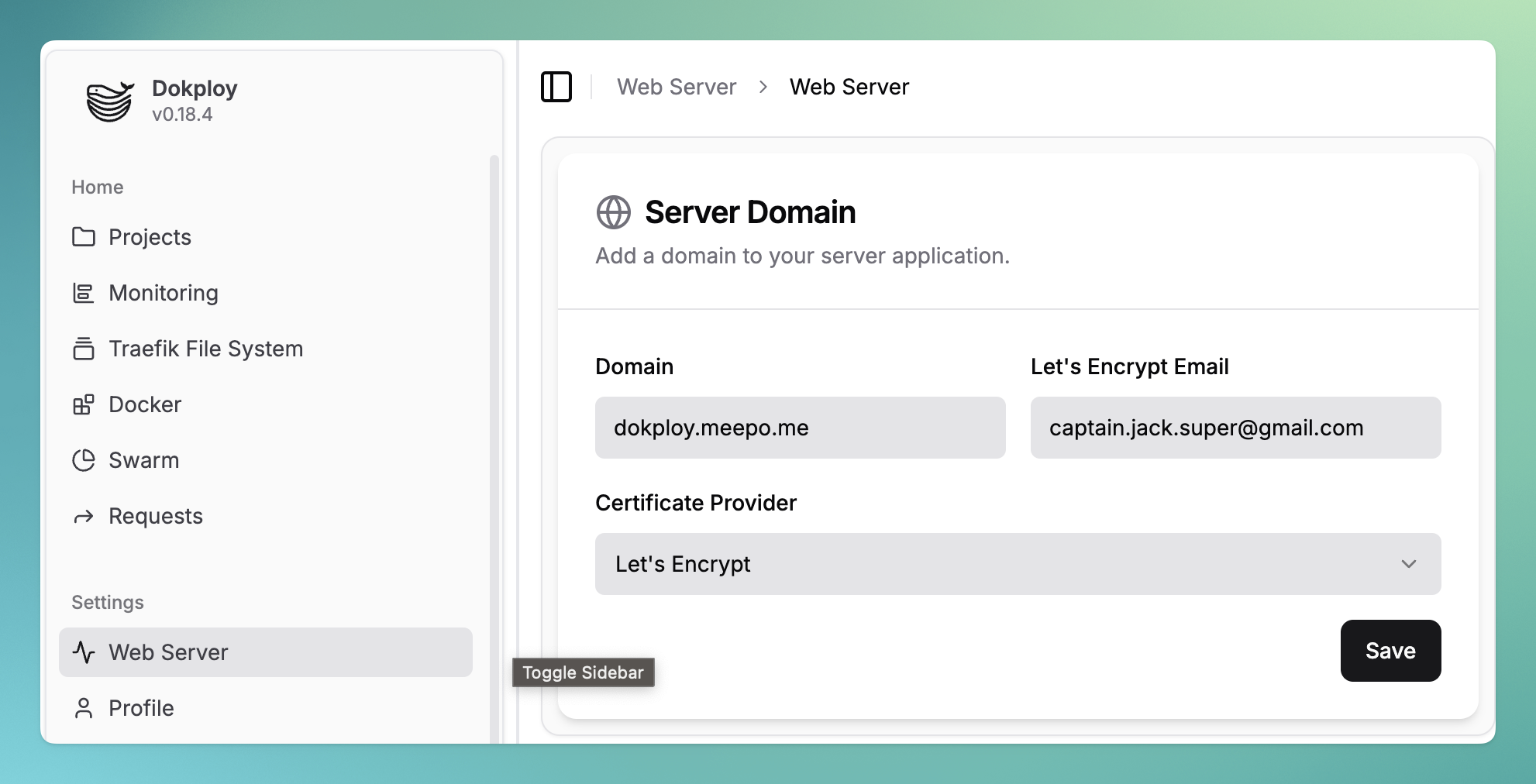
在 Web Server 面板,将 dokploy 设置为公网自定义域名 https 访问,在 Settings -> Web Server 里填写自定义域名和 Let's Encrypt 邮箱名(随便填个自己的即可) ,点击 Save。

此时直接访问 https://dokploy.meepo.me 就得到了 dokploy 的管理站点,丝滑的狠。
数据库支持
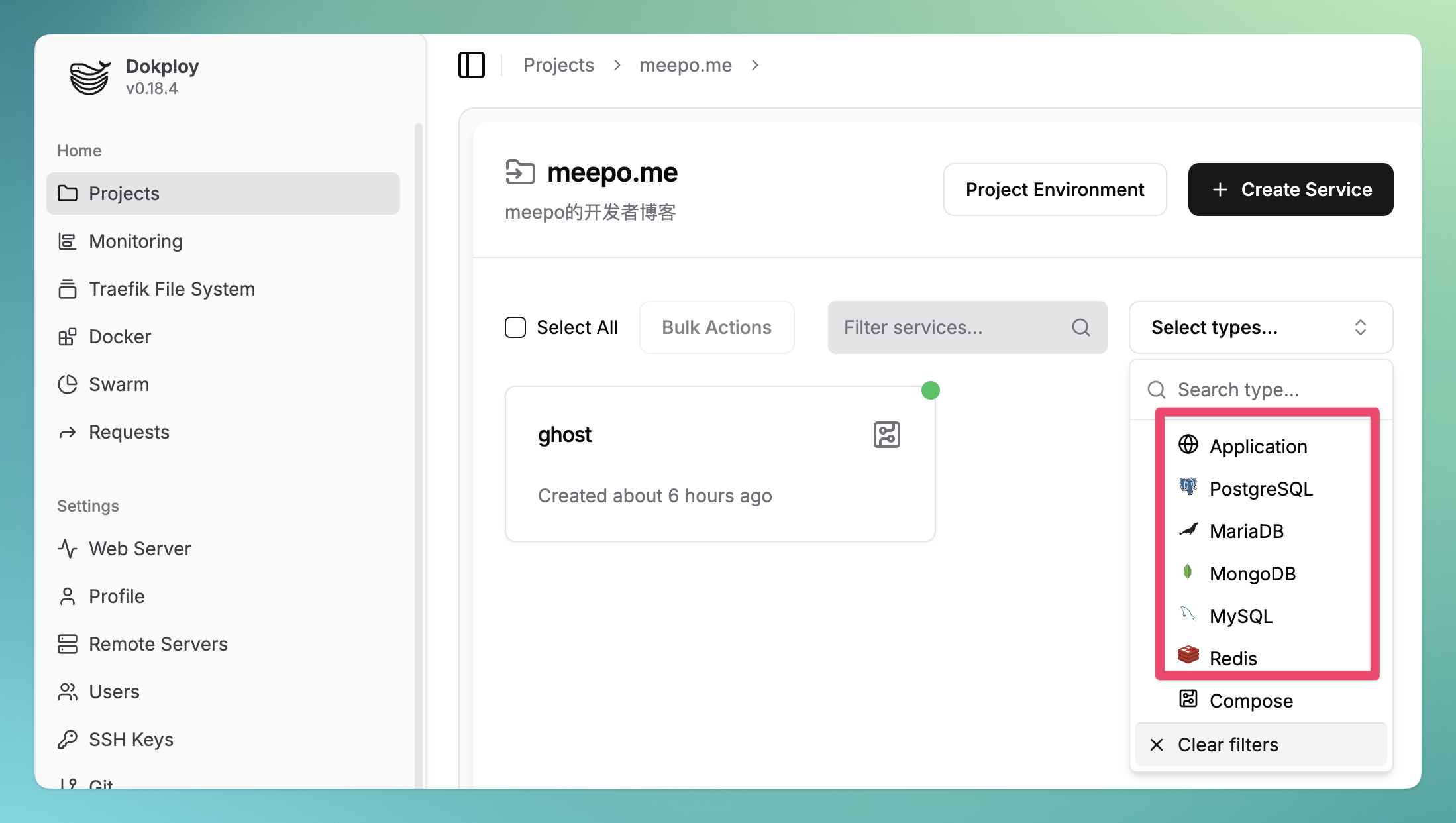
原生直接支持如 PostgreSQL,Mysql,MongoDB,Redis,MariaDB 等

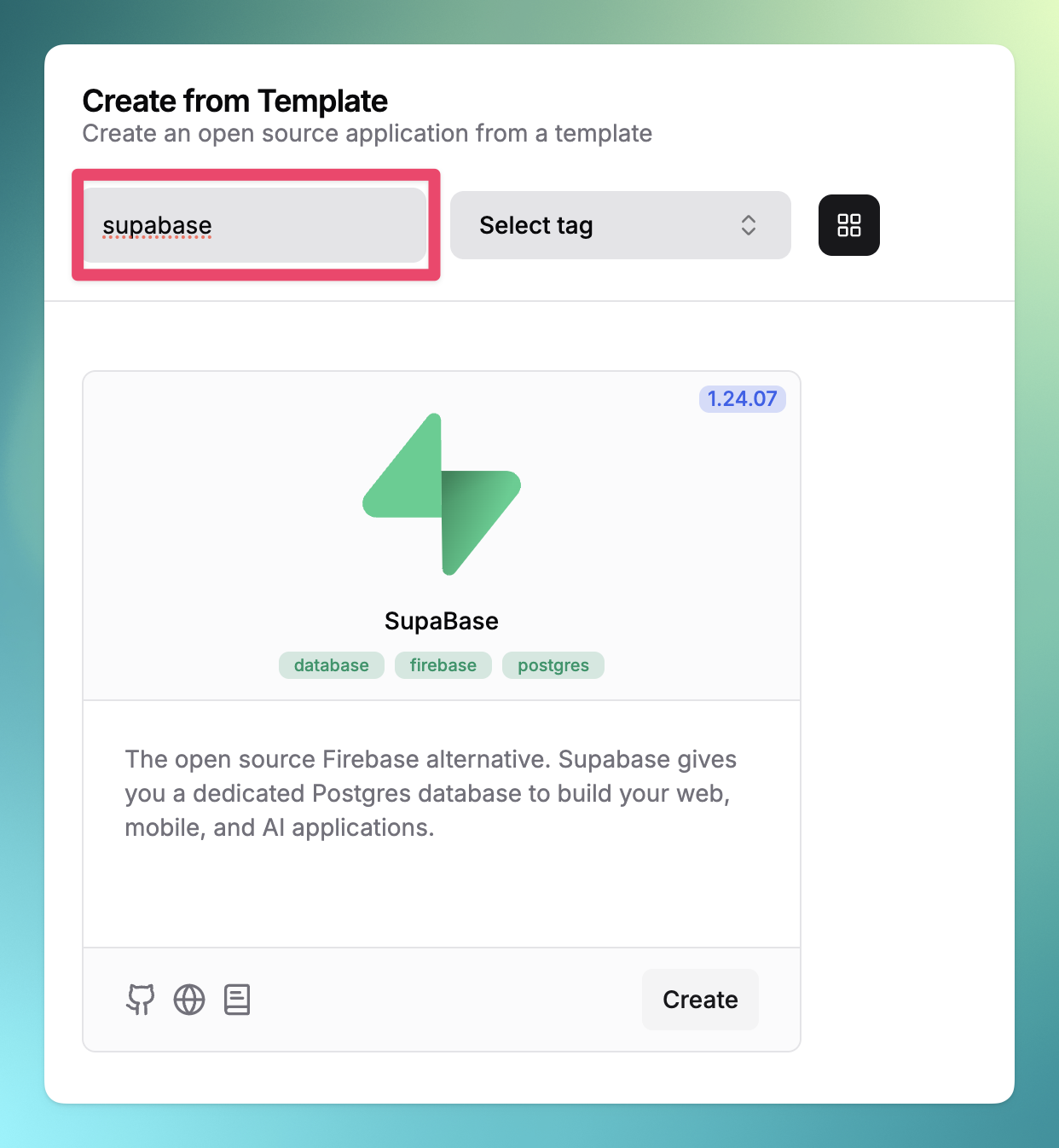
而且可以在 Template 里找到 SupaBase 的开源版本!

数据库安装与备份
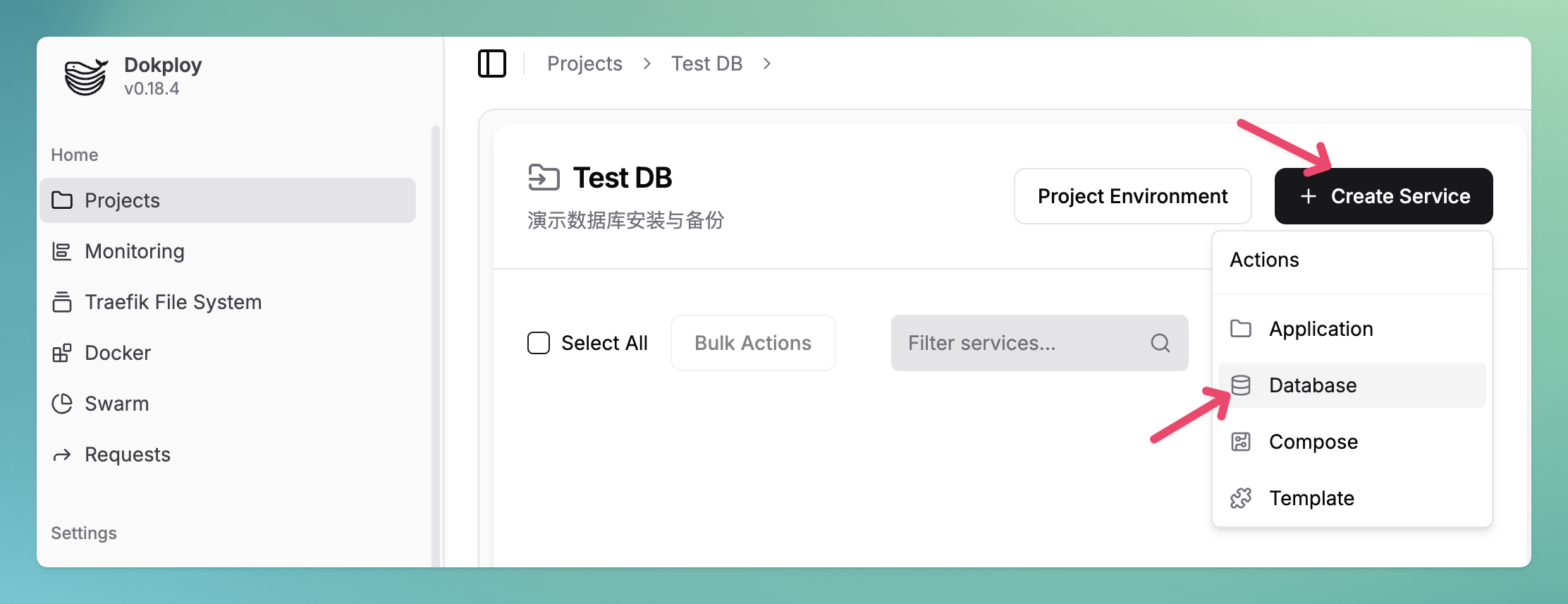
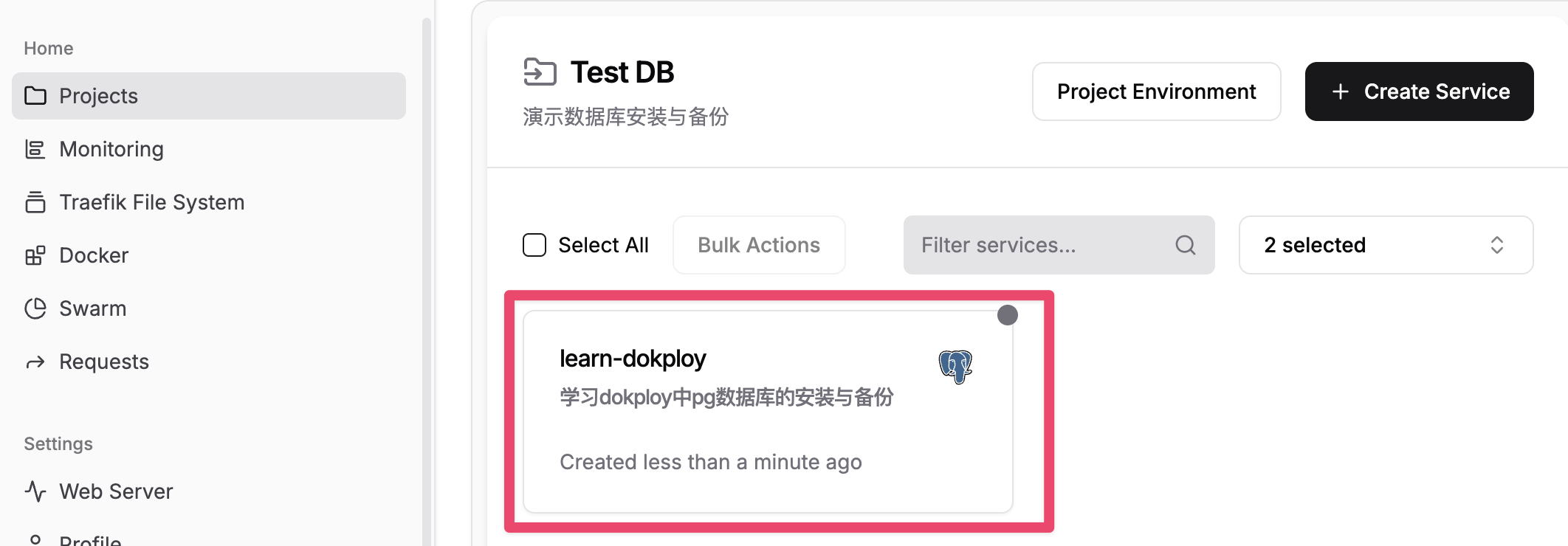
在 Projects 里面选择 Create Service,创建 Database

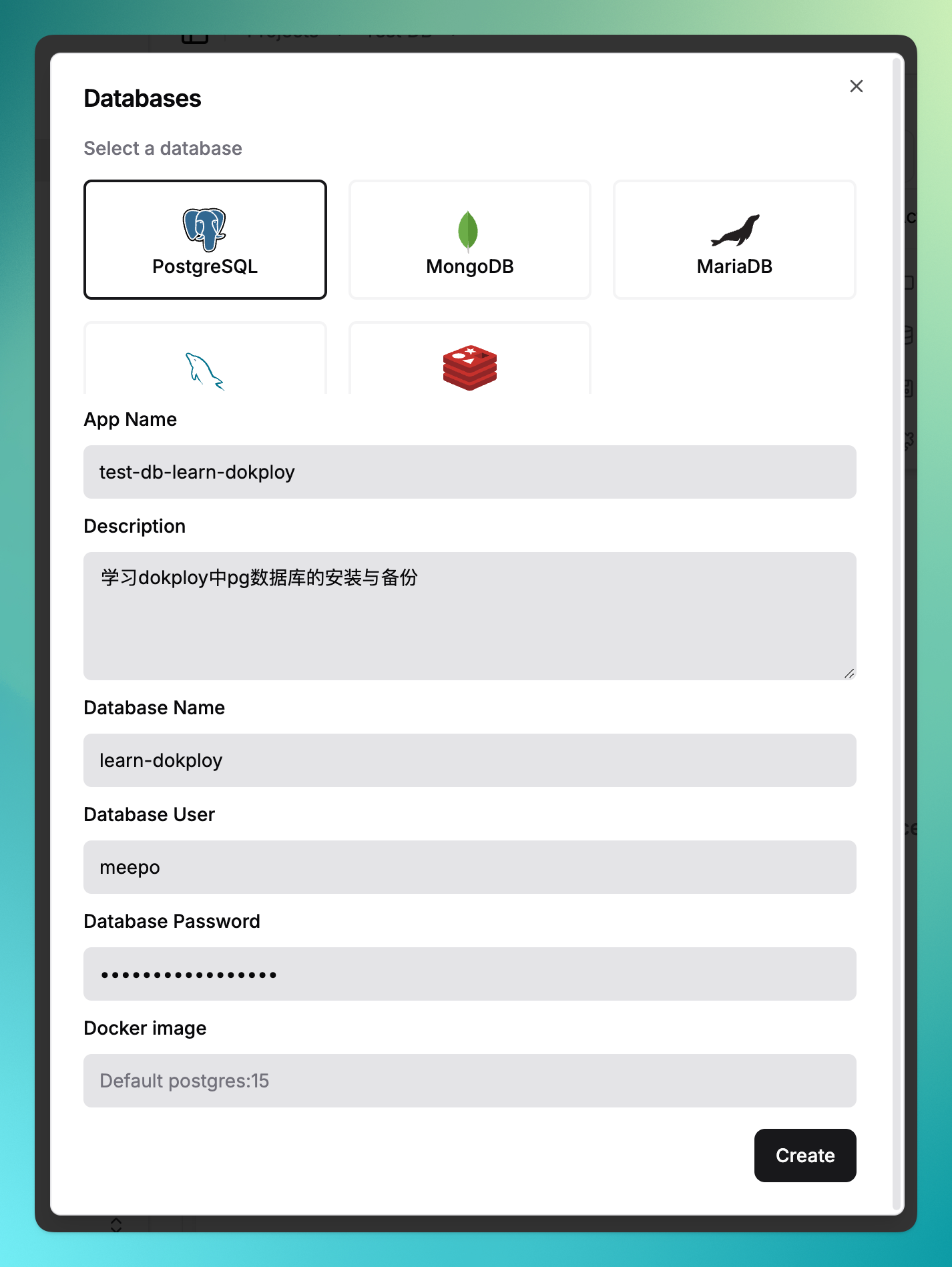
在弹窗里填写对应的信息即可,点击 Create ,丝滑

创建完成

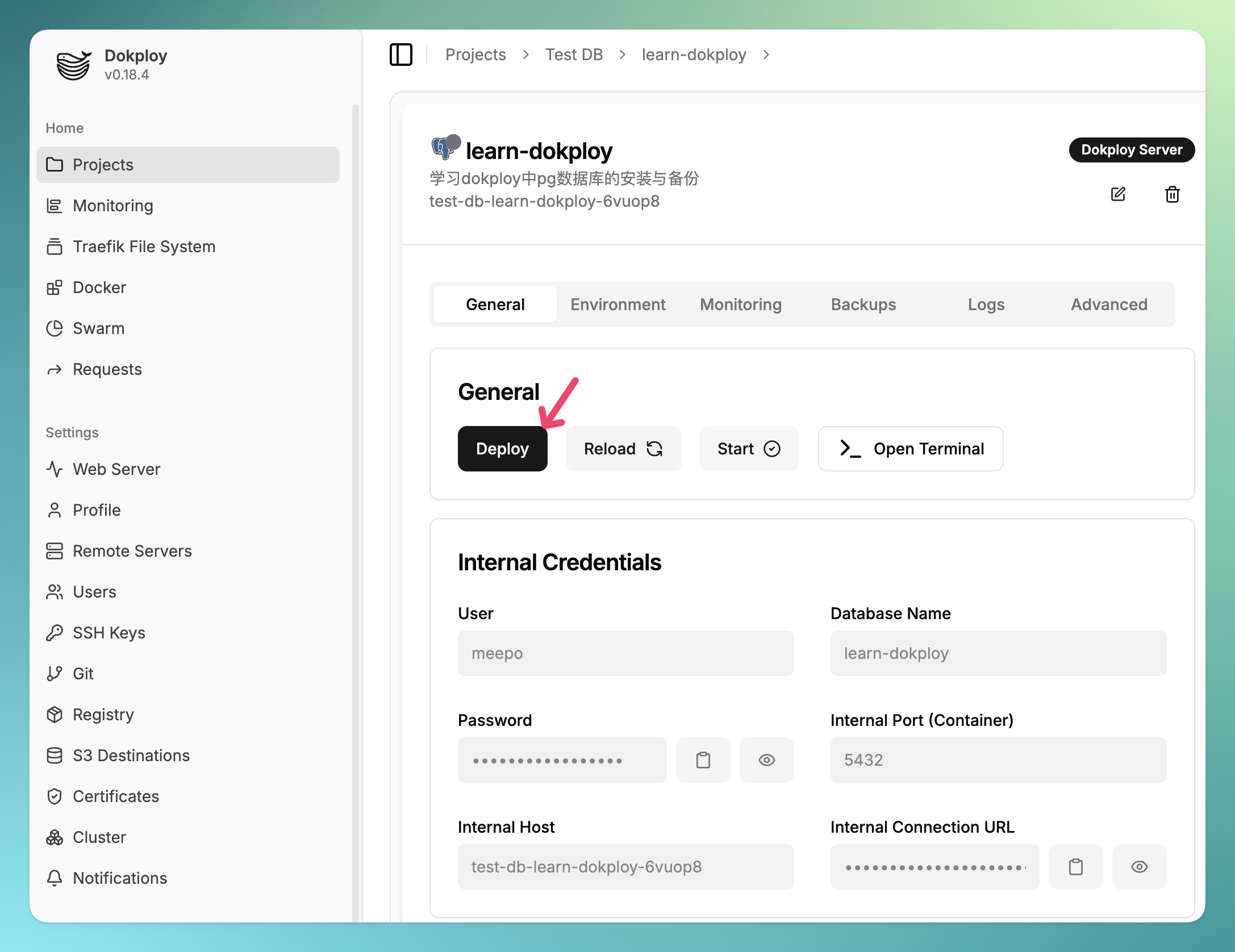
点击进入,可以在详情面板对数据库进行 Deploy,并且提供了非常方便的配置及密码更改。

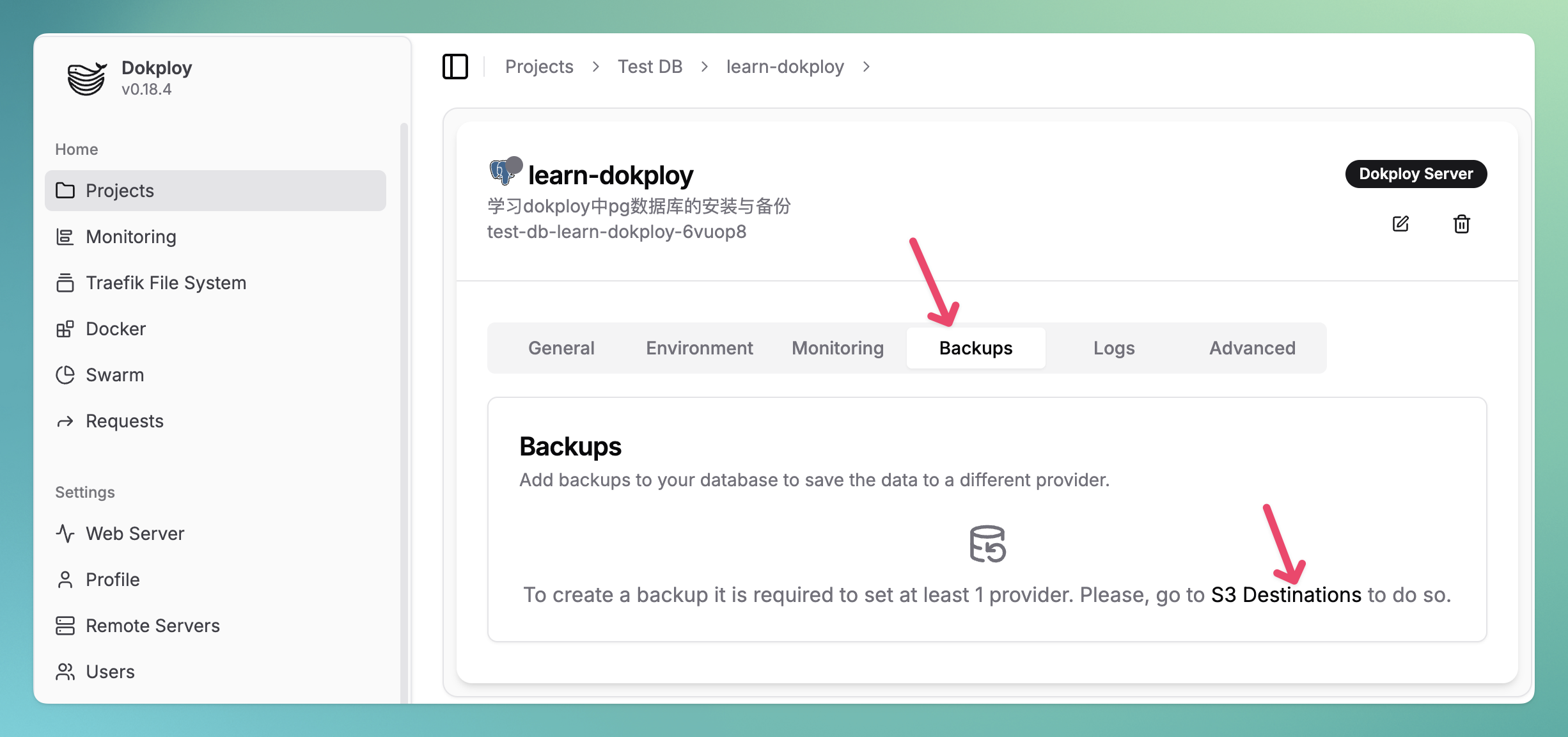
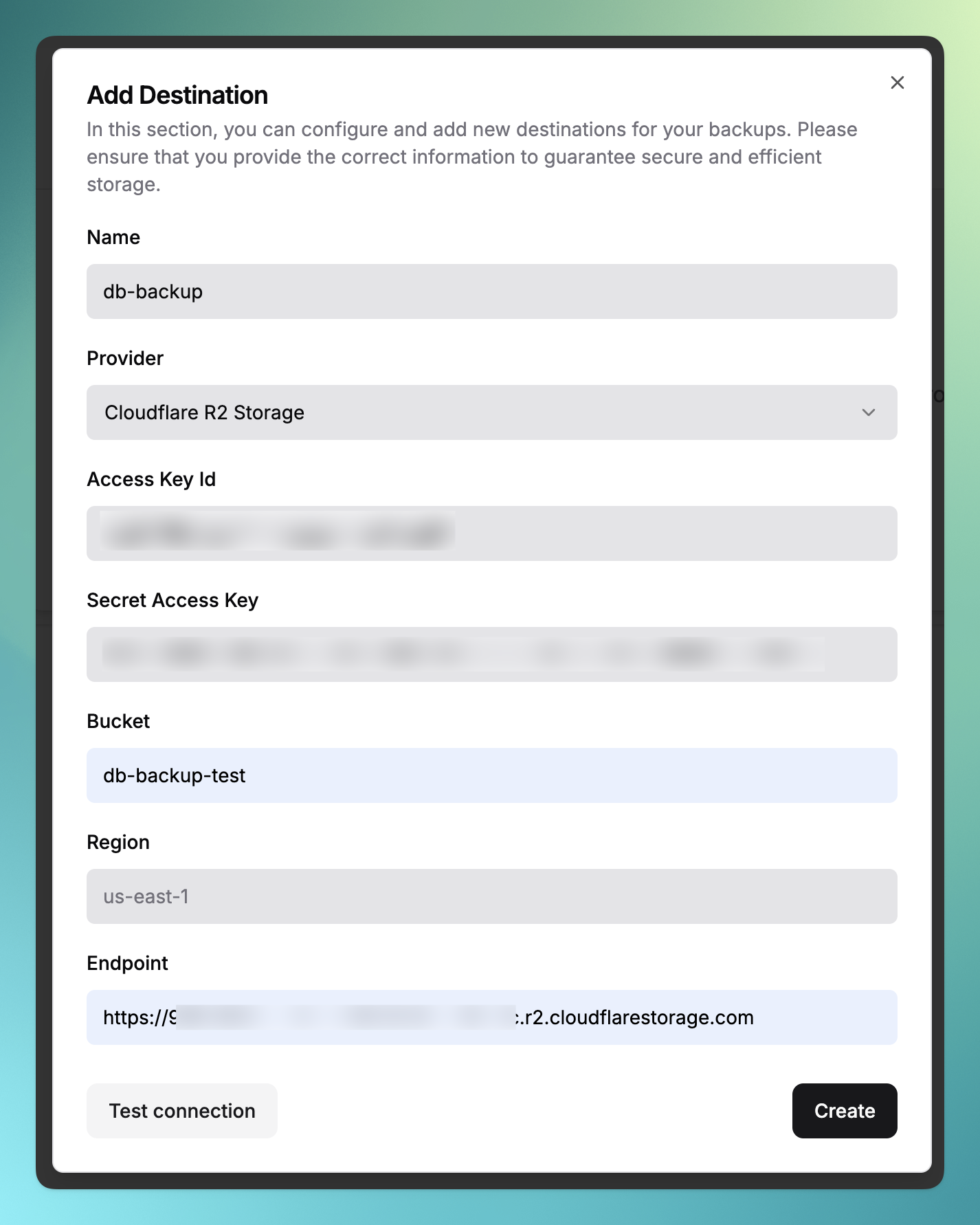
Dokploy 为数据库都提供了 Backups 选项,需要在 S3 Destinations 中先设置存储位置,后面我给出 Cloudflare R2 的配置示例。

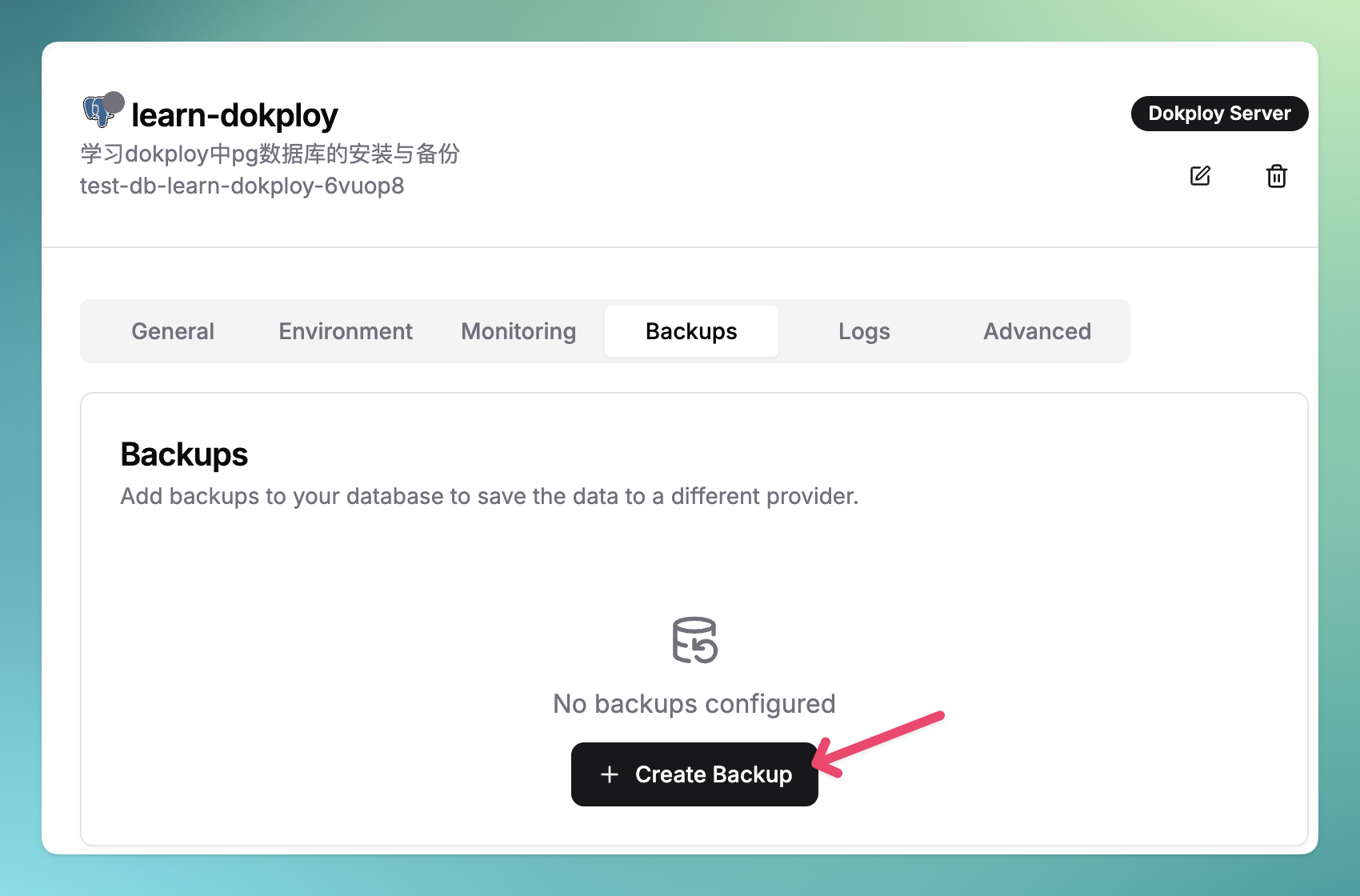
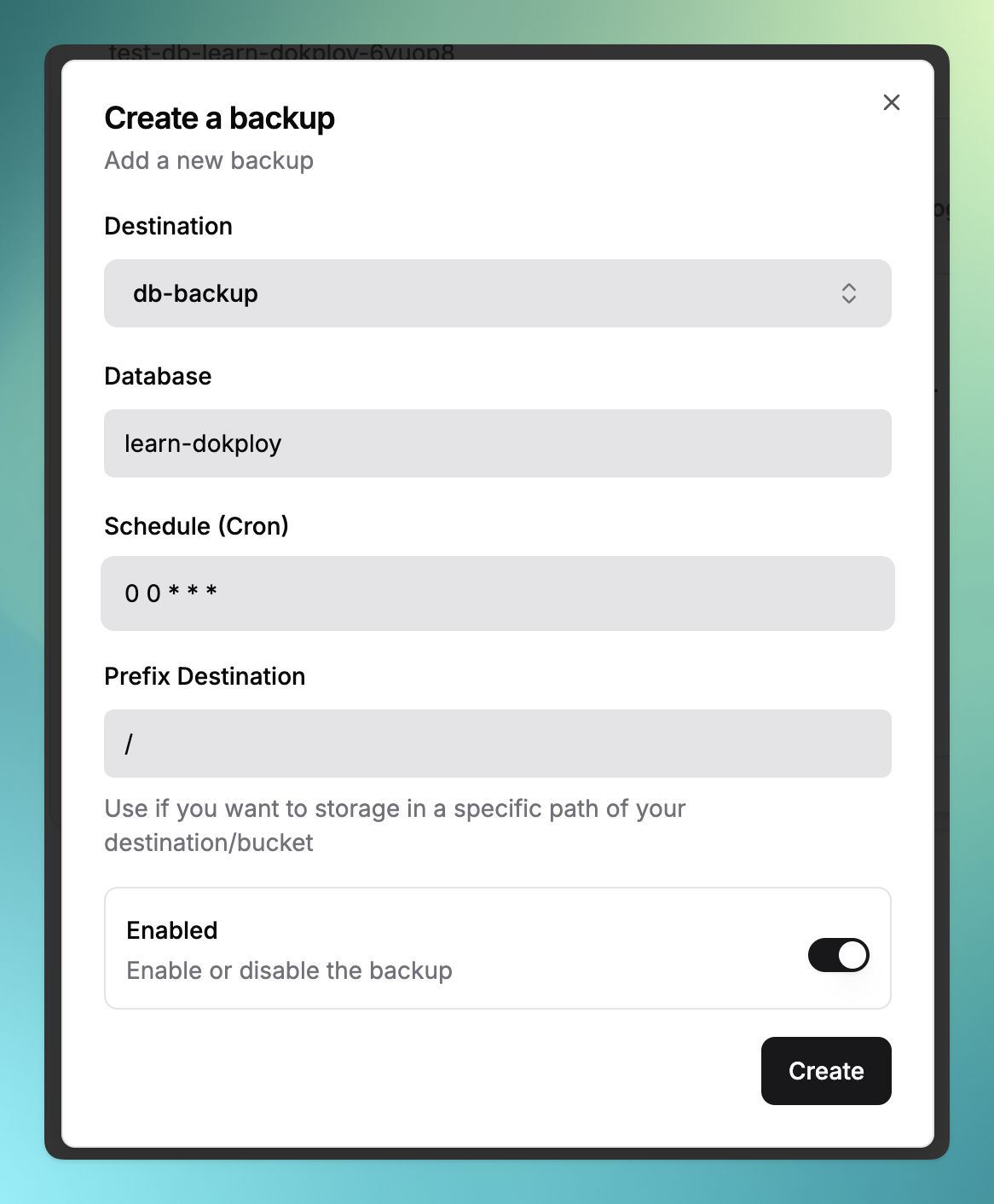
配置好之后再回到这个页面即可,点击 Create Backup

在弹框页面,填写相应的备份配置即可: 指定 S3 Destination,以及可以设置 Cron 做定时备份

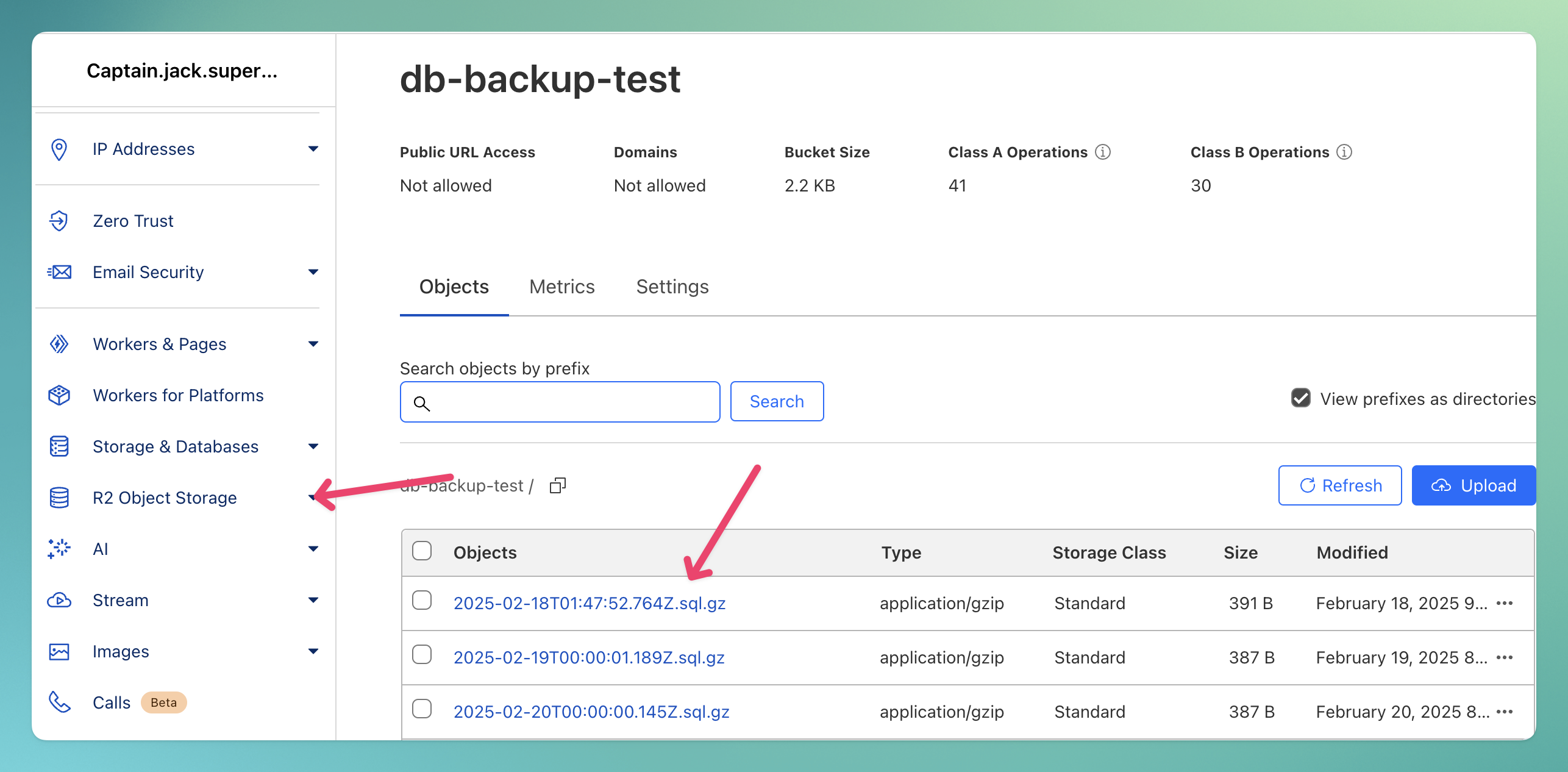
备份之后,数据会存放在对应的 S3 的 Bucket 存储里,我是用的 Cloudflare R2,效果如图:

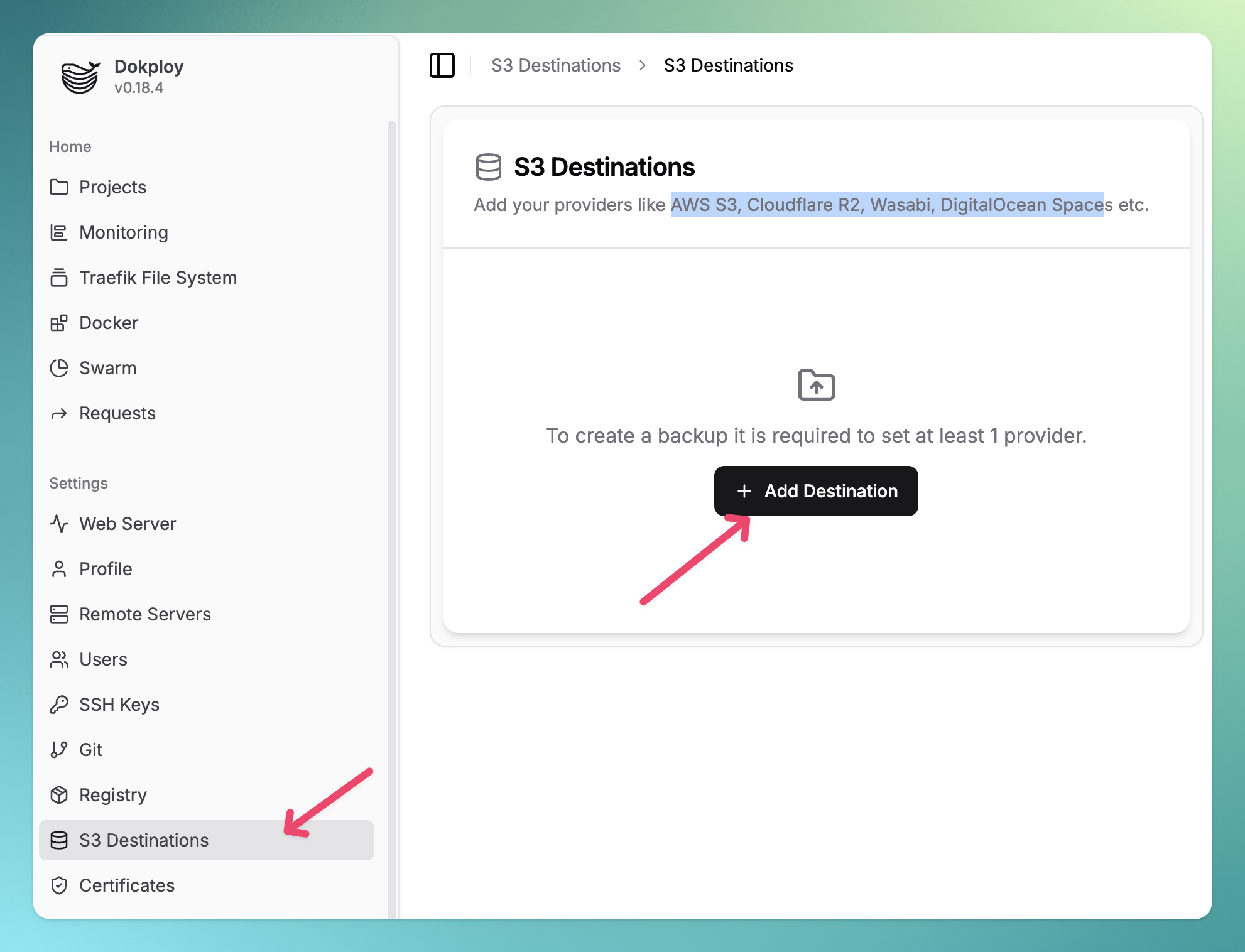
S3 Destinations 设置
添加 S3 Destinations 可以用来创建备份,支持如 AWS S3, Cloudflare R2, Wasabi, DigitalOcean Spaces 等支持 S3 协议的服务。

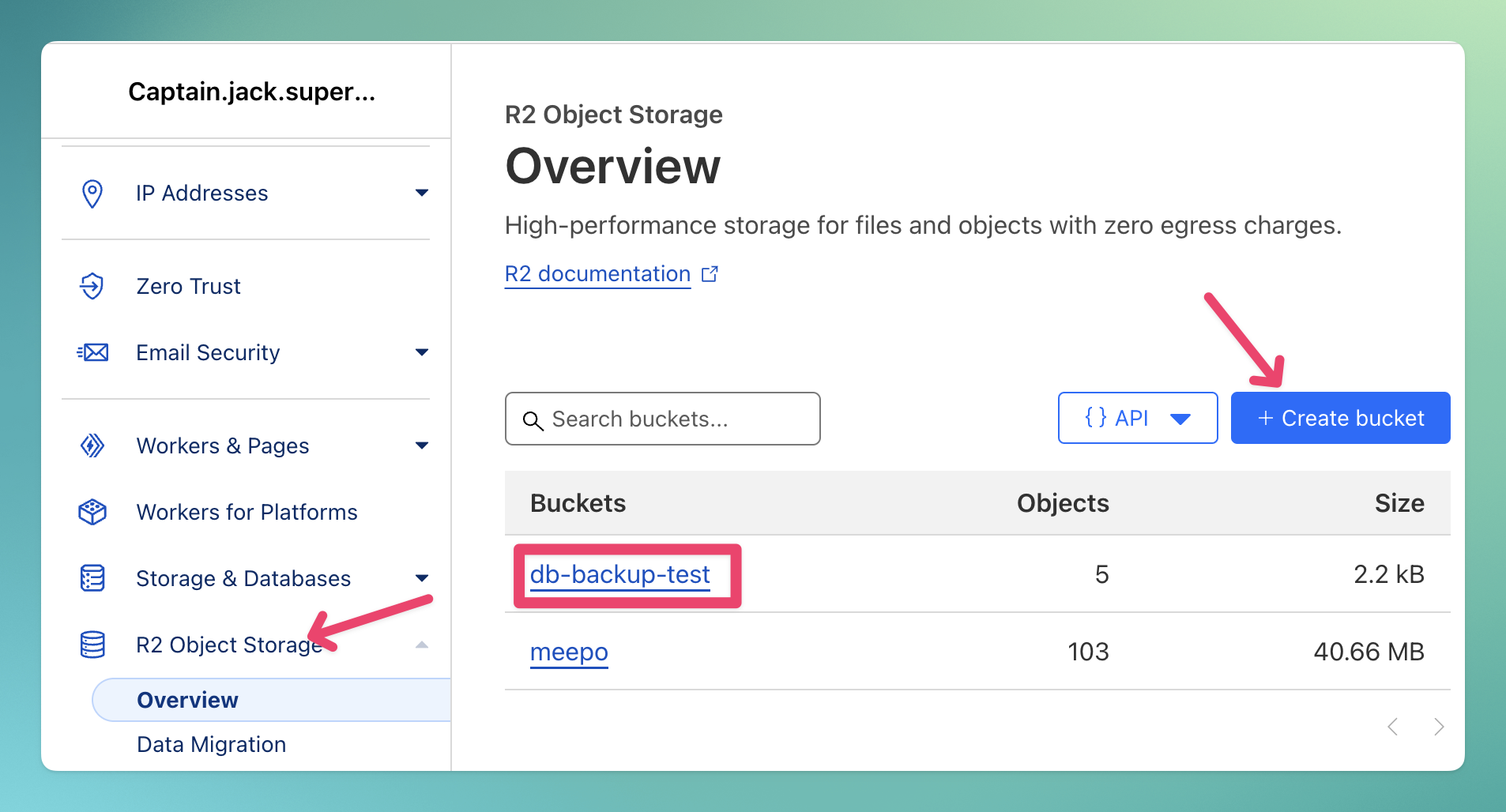
我用的 Cloudflare R2 Object Storage,创建一个 db-backup-test 的 bucket

填入相关的 Bucket 以及 Access Key, Secret Key 等,然后点击 Test Connect 即可测试配置是否成功。

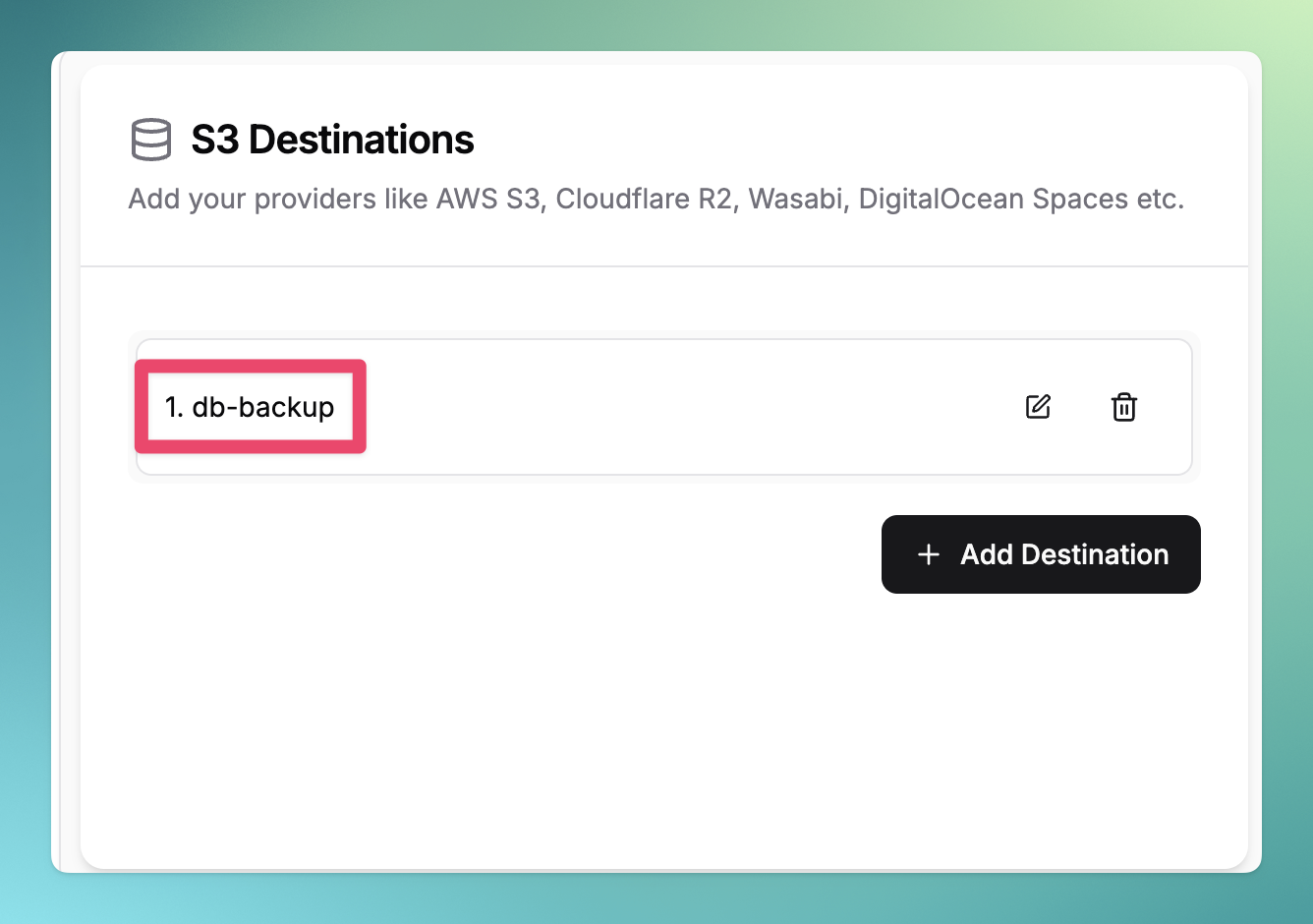
点击 Create 成功创建

连接 Github
现在的开发方式,基本上都会配置如 Github, GitLab 的 CI/CD 工作流等,做自动拉取代码,编译,构建,测试,部署等流程。
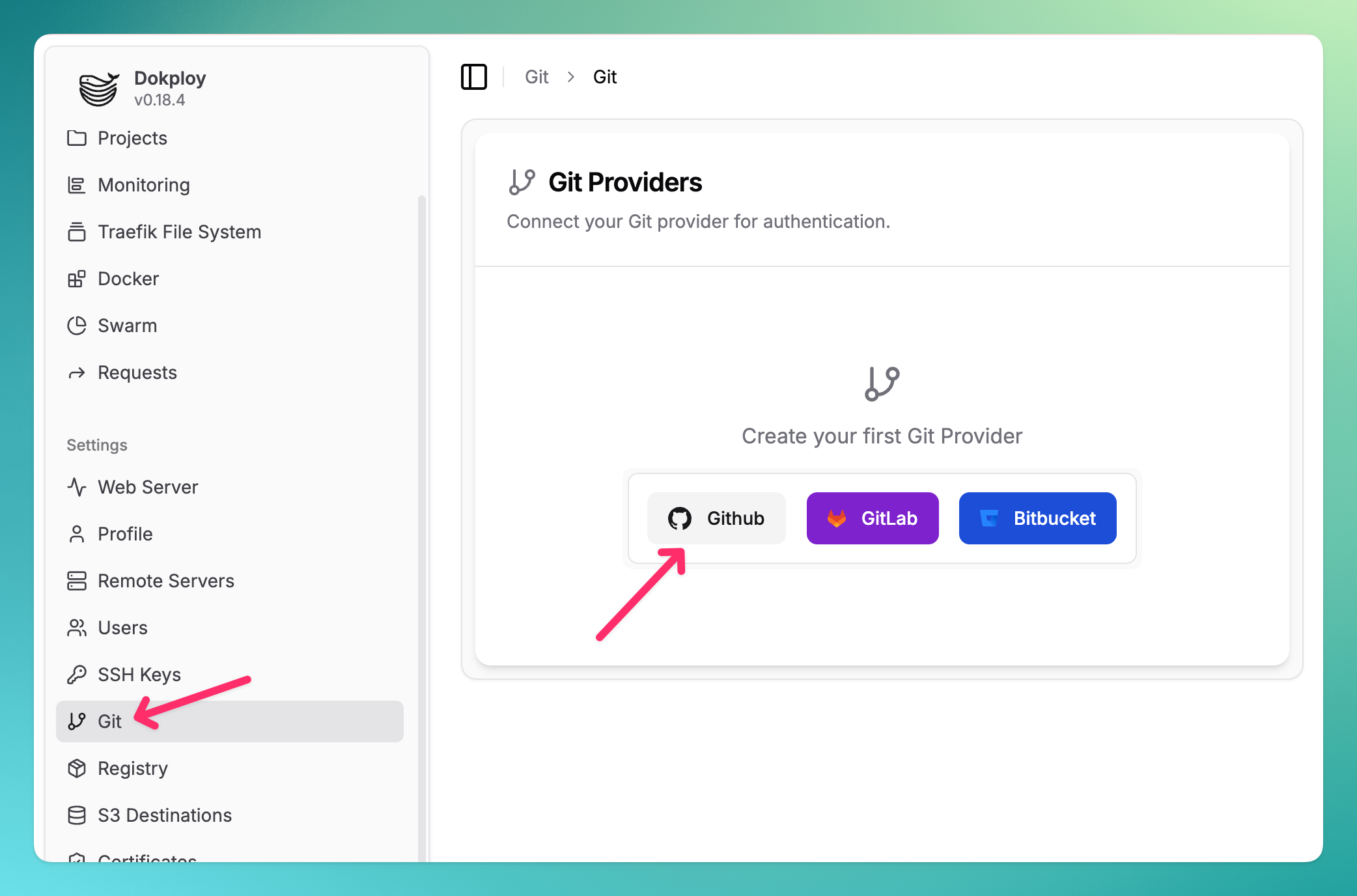
在 Settings -> Git 选择 Github :

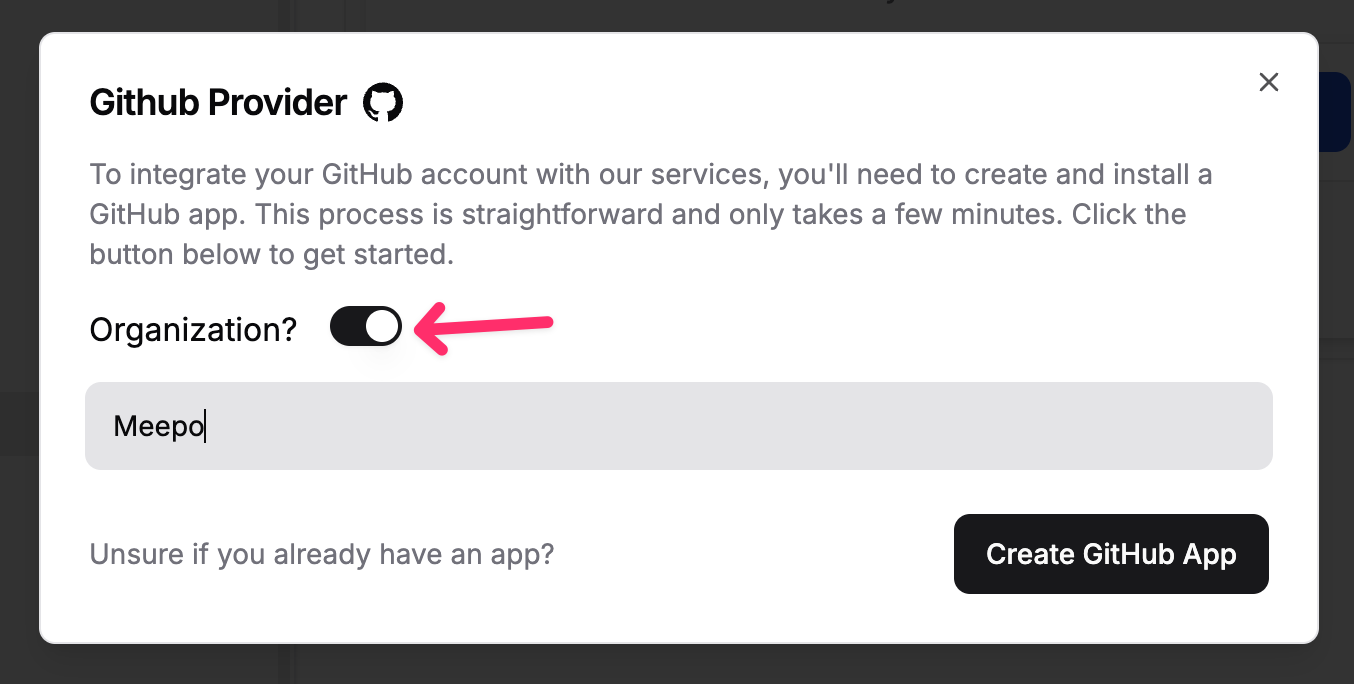
注意这里记得把 Organization 勾选上✅,这样才能把 Github 的组织里面的代码读取到,而在 Vecel 的功能里,配置 Github Organization ,就是需要付费的。

Github 允许之后,创建一个标识名称即可

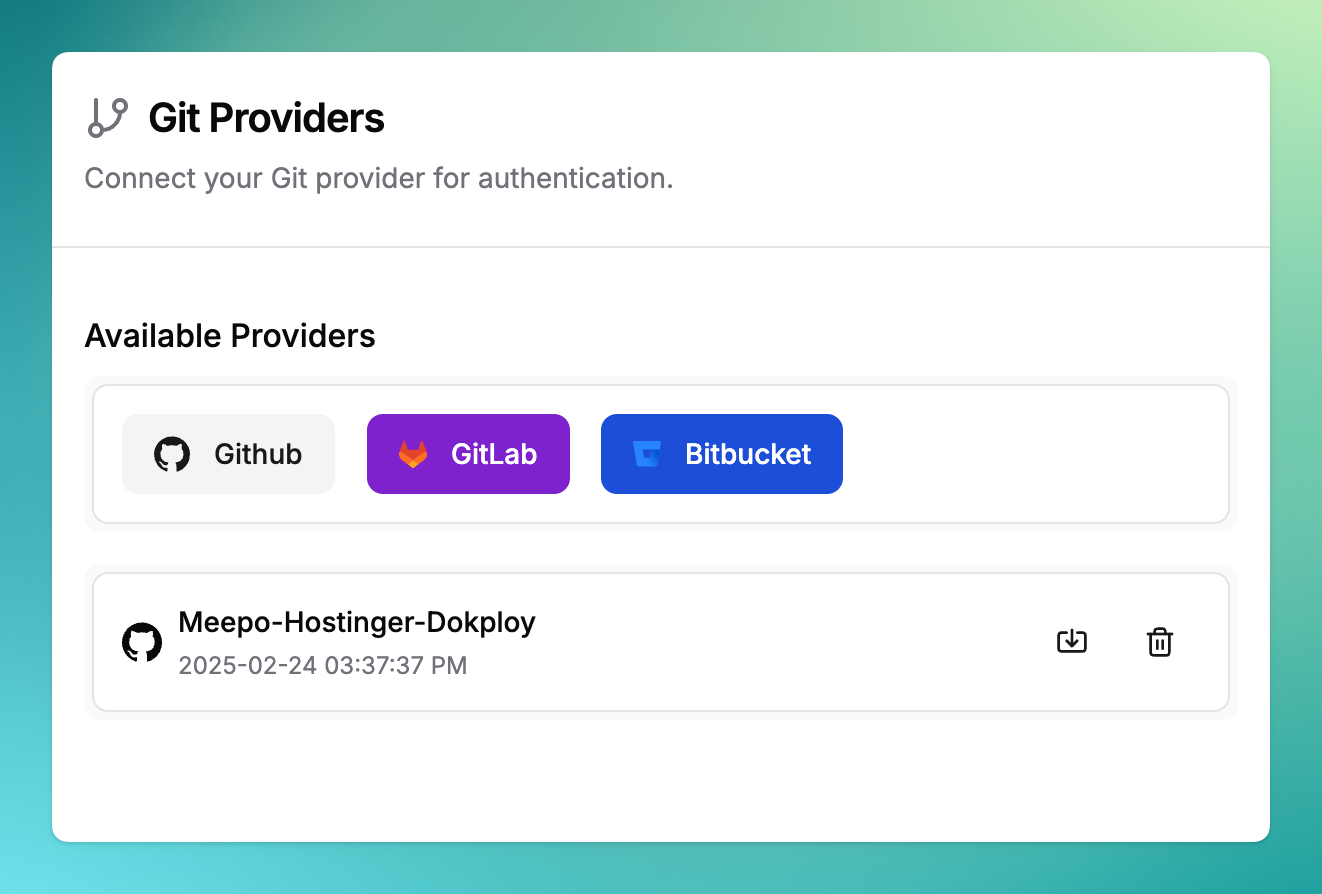
创建完毕后,可以看到可用的 Provider 列表,而且可以添加多个

参考
本文受 javayhu 的影响,他最早安利用 Dokploy,并且给出了非常好的教程: 👉Dokploy的极简教程 推荐大家关注他,我从他身上学到了非常多的干货。