当用户需要对 Shopify 商城页面有自定义的需求时,一般会选择:
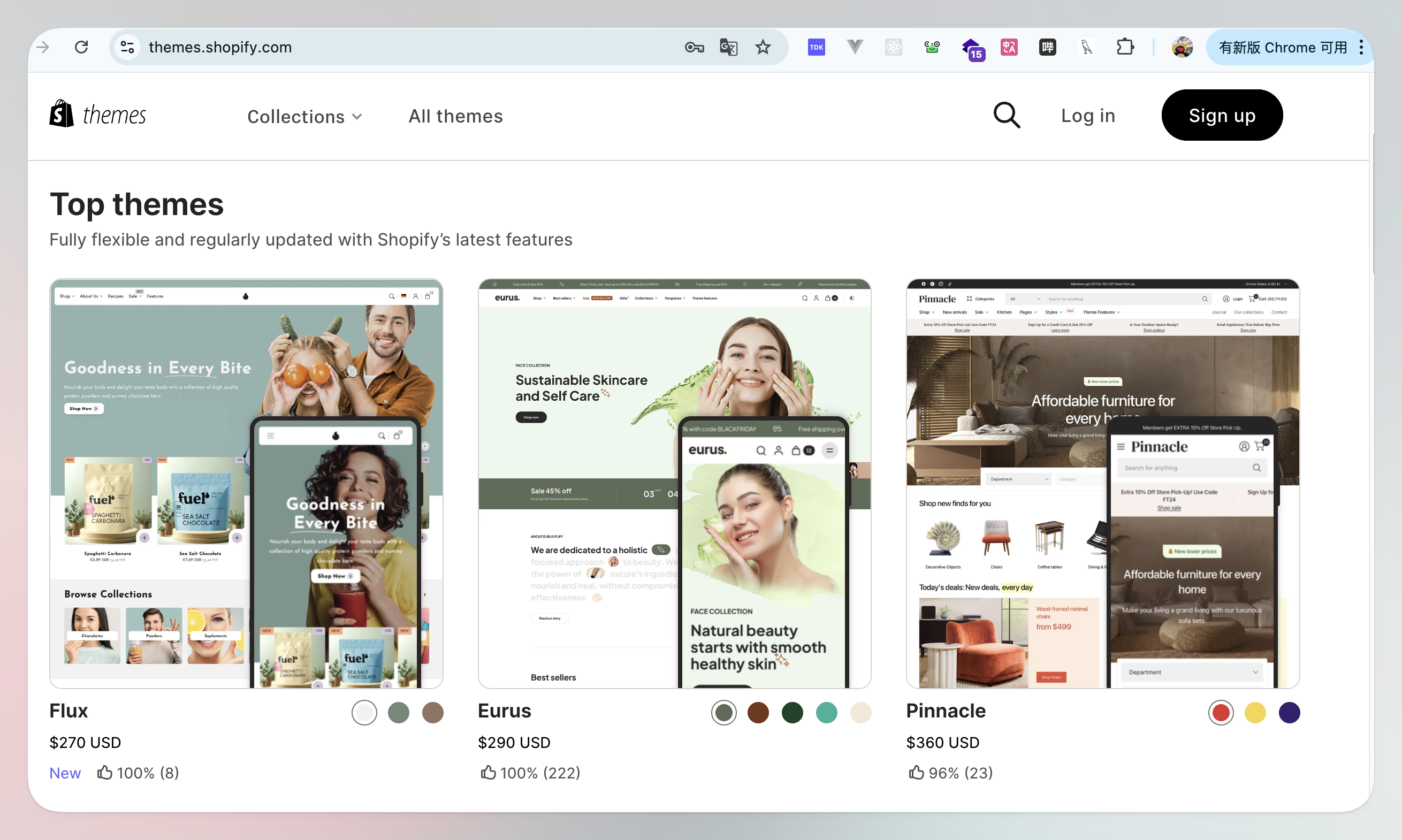
1、直接使用官方商城的 theme 来构建,可以使用,但是免费模板较少,只有 13 个。

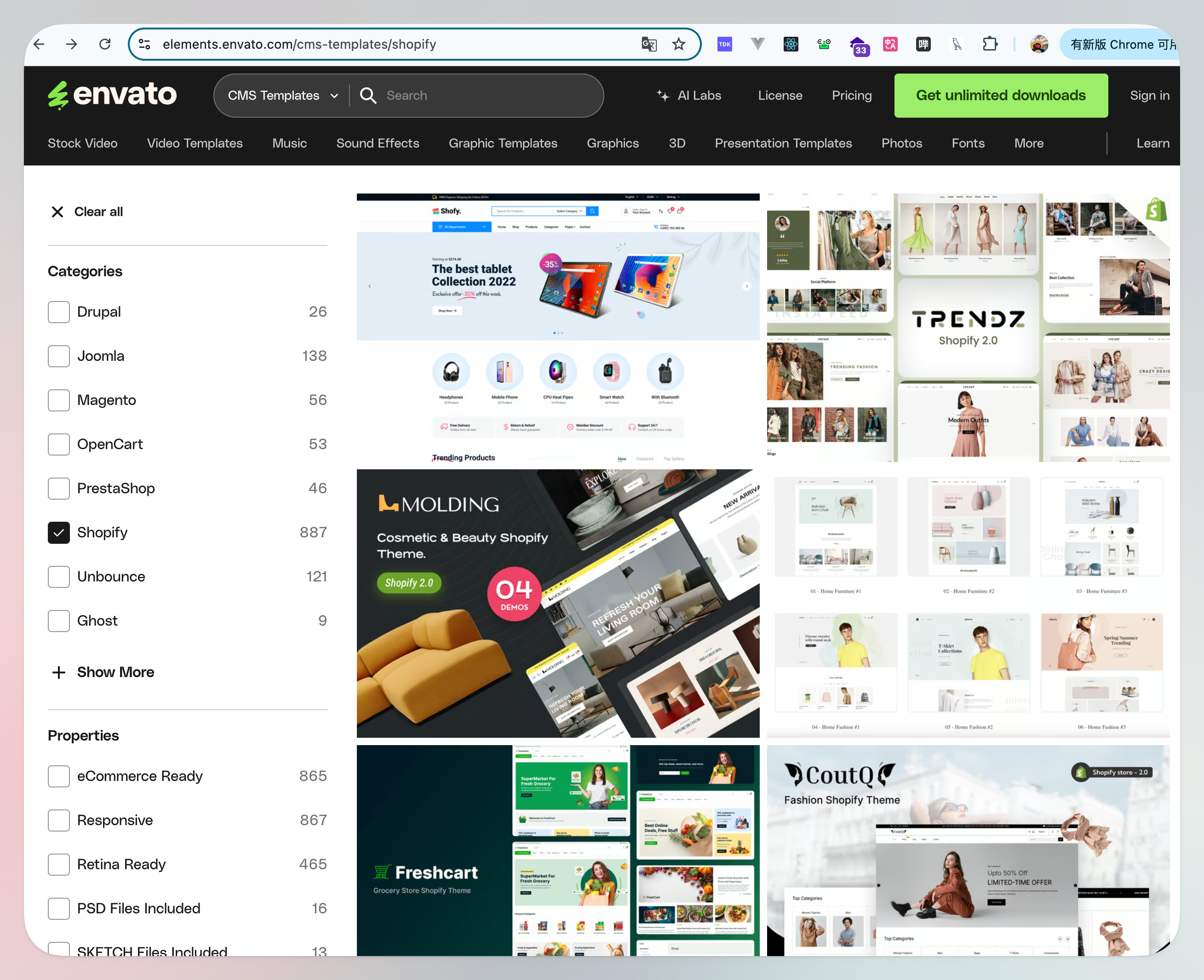
2、使用第三方 theme 来构建,也有很多的模板可以选择,比如 envato 上有数百个 shopify 的模板,这是个非常大的市场。

3、完全自定义开发,自由度最高
当用户对 Shopify 商城页面,有完全自定义的需求,通常是常规主题无法满足需求,推荐使用 Shopify Hydrogen 的官方方案,开发人员可以对商城进行完全的页面级别的自定义。
而对于开发人员来说,官方的 Shopify Liquid 开发起来的效率和体验,是不如 Shopify Hydrogen 来的舒服,而且使用 Shopify Hydrogen ,还可以对性能有提升,减少 Shopify Liquid 模板的性能瓶颈。
4、当然也可以直接任选框架进行开发,不限于 React, Vue 等,因为 Shopify 前后端是分离的,本身就提供了 Storefront API ,不过由于是商城使用,一般都要注意 SSR 之类的服务端渲染和相关的性能提升处理。
Shopify Hydrogen 简介
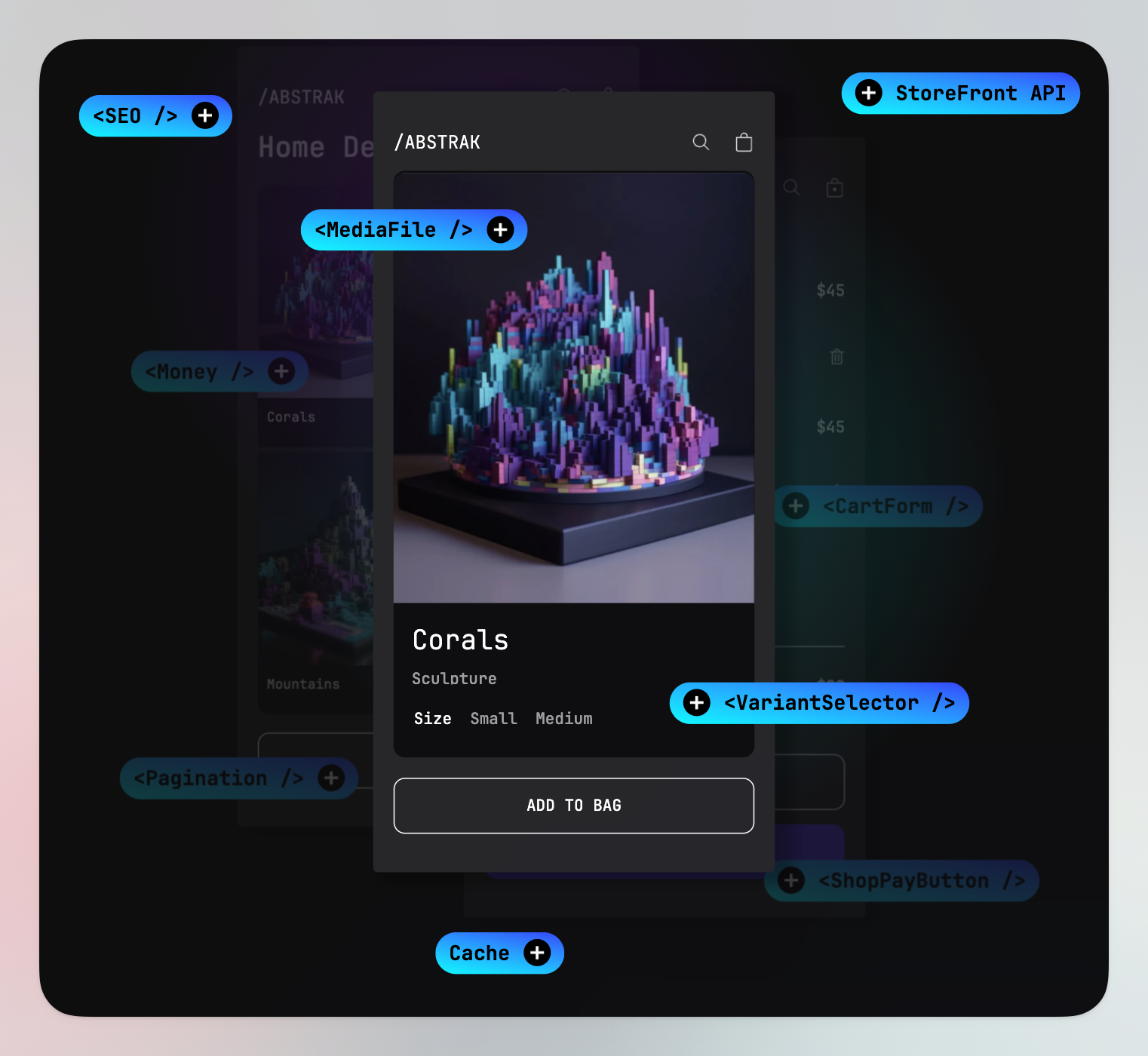
Shopify Hydrogen 是 Shopify 官方提供的组件库,用于开发,是 Shopify 推出的一个基于 React 和 Vite 的服务器端渲染(SSR)框架,专门用于构建高性能的 Shopify 购物体验,可以理解为 Shopify 的 Next.js 框架。
也可以在这里查看关于 Shopify Hydrogen 的官方视频讲解。

开发层面的特点
🚀 1. 服务器端渲染(SSR)与流式渲染
• 默认支持 React 服务器组件(RSC),用过 Next.js 的知道 RSC 的作用和能力。
• 流式渲染(Streaming SSR):支持边加载边渲染,提升页面首次加载速度。
🔥 2. 与 Shopify 无缝集成
• Shopify Storefront API:直接对接 Shopify 的 GraphQL API,获取产品、购物车、订单等数据。
• Shopify Oxygen:Shopify 提供的全球 CDN,适用于 Hydrogen 部署,无需额外服务器,对于前端来说简单太多了。
🏎 3. 高性能,适合定制化电商
• 适用于高级 Shopify 商店,适合需要个性化 UI 和动态交互的品牌。
• 静态与动态混合渲染,可根据页面需求选择**SSR、ISR(增量静态生成)**等模式。
🛠 4. 开发体验优秀
• 基于 React + Vite,开发速度快,支持 ESM、HMR(热模块替换)。
• 内置 Tailwind CSS 支持,方便快速构建 UI。
• Hydrogen Hooks:封装了一些常用的 Shopify API 交互 Hook,例如 useShopQuery、useCart。
☁️ 5. 可选 Remix 进行生产环境开发
• Hydrogen 现在基于 Remix,提供更强的路由、数据获取和缓存能力。
• 推荐使用 Hydrogen + Remix 进行生产级应用开发,而原生 Hydrogen 适合快速原型搭建。











Discussion