Google Analytics 用起来不是太习惯,就弄个 Plausible 在自己的 VPS 上部署一下。
官方部署文档可以参考: community-edition ,官方文档是使用 Let's Encrypt 生成证书的,我这里使用的是 Nginx 配置自己的 SSL 证书,记录一下过程。
$ git clone -b v2.1.4 --single-branch https://github.com/plausible/community-edition plausible-ce
$ cd plausible-ce
$ touch .env
$ echo "BASE_URL=https://plausible.domain" >> .env
$ echo "SECRET_KEY_BASE=$(openssl rand -base64 48)" >> .env
$ touch compose.override.yml
# 新建 compose.override.yml, 内容如下,我将端口改为了 8100,防止与别的服务冲突
$ cat compose.override.yml
services:
plausible:
ports:
- 127.0.0.1:8100:${HTTP_PORT}
新建 nginx 配置文件, plausible.conf
server {
listen 80;
listen [::]:80;
server_name plausible.domain;
return 301 https://$server_name$request_uri; # 将所有 HTTP 请求重定向到 HTTPS
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name plausible.domain;
ssl_certificate /root/certs/domain.pem; # 证书文件路径
ssl_certificate_key /root/certs/domain.key; # 私钥文件路径
ssl_protocols TLSv1.2 TLSv1.3; # 推荐使用 TLS 1.2 和 1.3
ssl_prefer_server_ciphers on;
ssl_ciphers 'ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384'; # 安全的加密套件
location / {
proxy_pass http://127.0.0.1:8100;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location = /live/websocket {
proxy_pass http://127.0.0.1:8100;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
}
配置 Nginx 并重启,使其生效
$ ln -s /etc/nginx/sites-available/plausible.conf /etc/nginx/sites-enabled/plausible.conf
# 重启 nginx 服务
$ systemctl restart nginx
再检查服务器的端口和防火墙策略是否对这个服务放开,没问题的话就可以用了~
🎉 Bingo!这样就完工了,部署完成,在页面输入用户名和密码即可

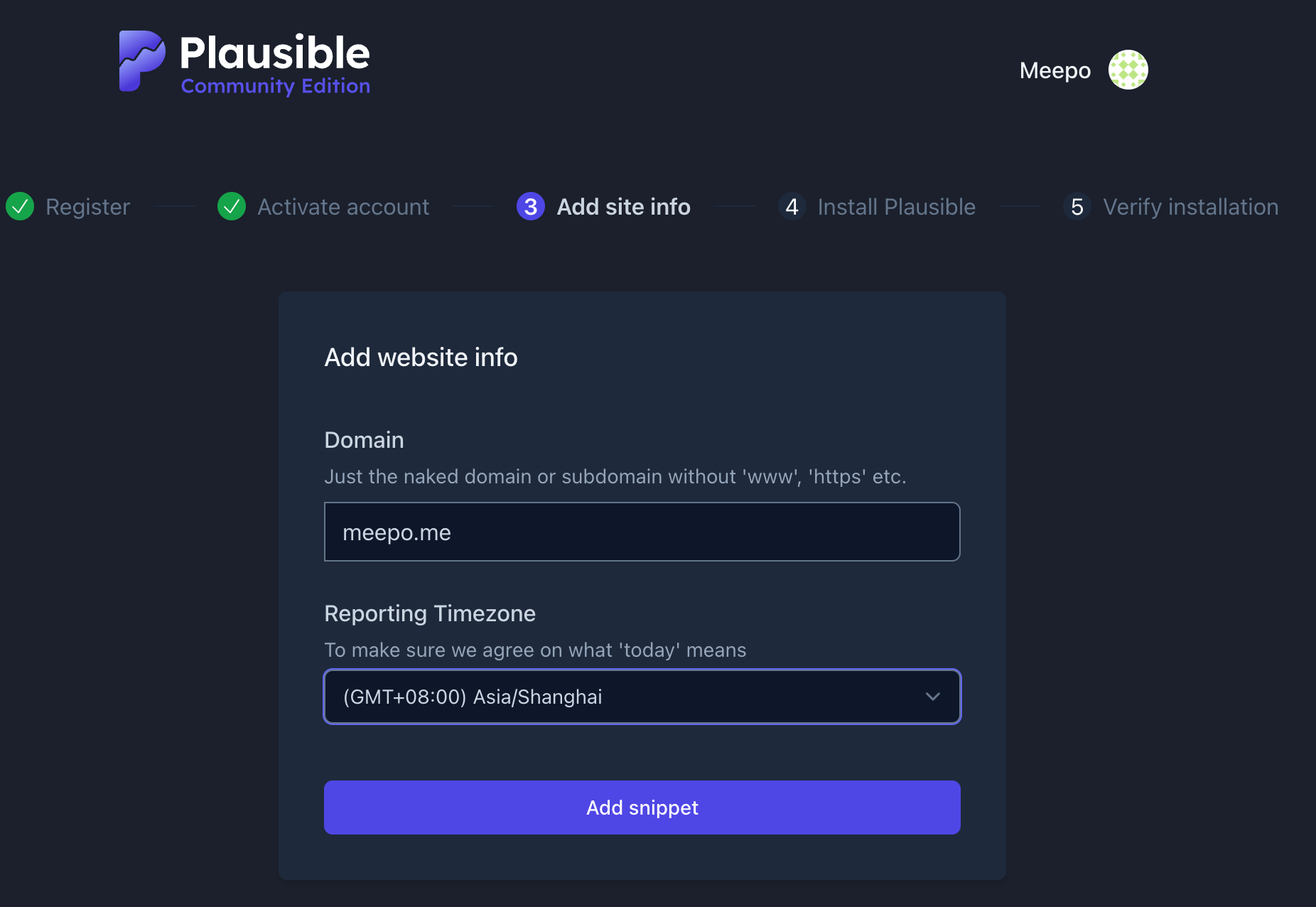
添加站点信息

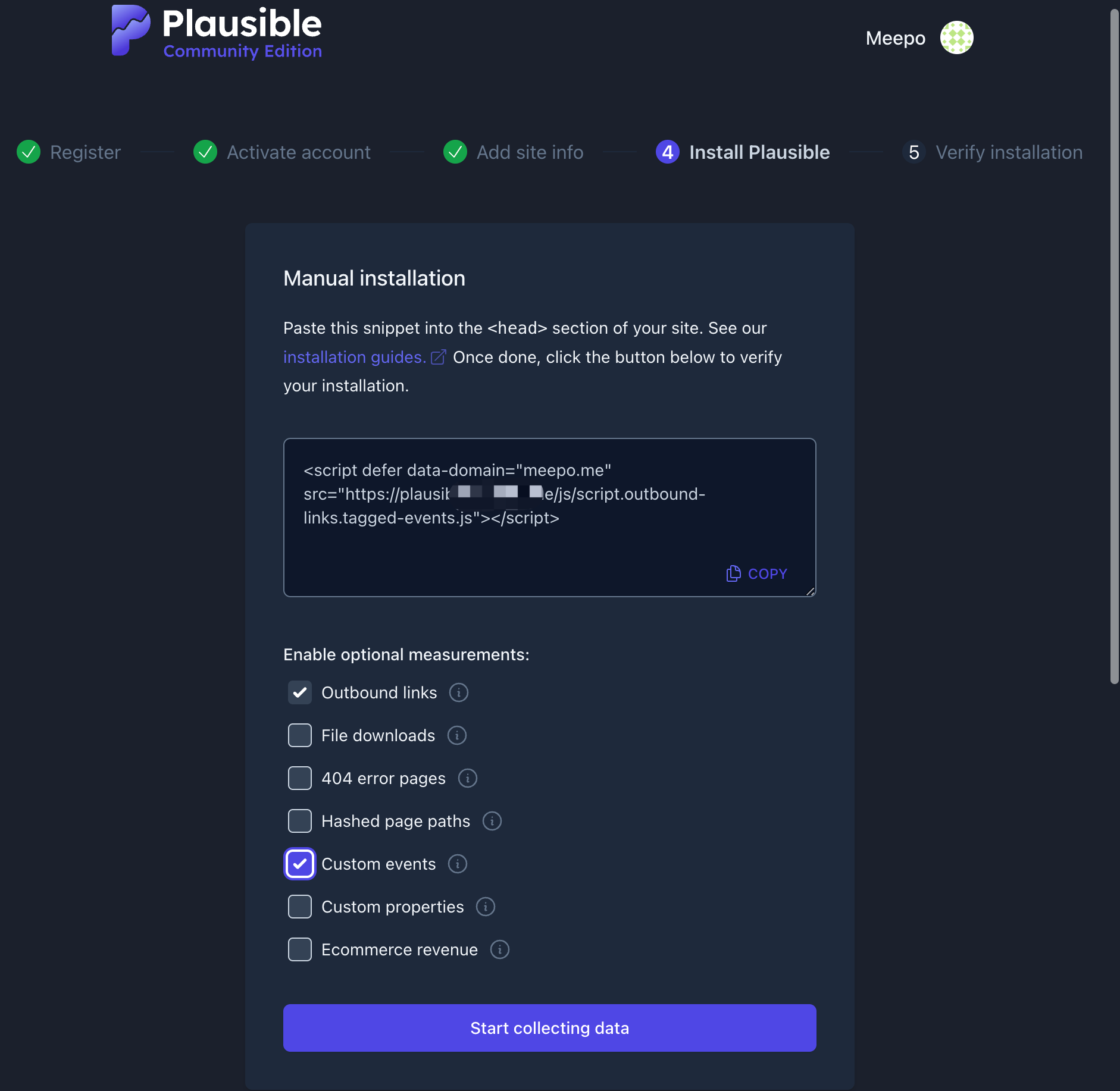
我给站点打开了如下配置,将这里面的 script 脚本嵌入到目标网站即可。

下面逐个解释这些配置的含义:
- Outbound links(出站链接): 跟踪用户点击离开你网站的链接。这可以帮助你了解用户访问了哪些外部网站,以及你的网站为其他网站带来了多少流量。例如,你可以知道用户点击了哪些广告链接、合作伙伴链接或社交媒体链接。
- File downloads(文件下载): 启用此功能后,Plausible 会跟踪用户在你网站上下载的文件。这可以帮助你了解哪些文件最受欢迎,以及用户如何使用你的资源。例如,你可以知道用户下载了哪些 PDF 文档、软件安装包或电子书。
- 404 error pages(404 错误页面): 启用此功能后,Plausible 会跟踪用户访问的 404 错误页面。这可以帮助你发现网站上的死链接或错误配置,并及时修复,改善用户体验。通过分析 404 错误页面,你可以了解用户尝试访问哪些不存在的页面,从而发现潜在的内容缺失或导航问题。
- Hashed page paths(哈希页面路径): 默认情况下,Plausible 会记录完整的页面路径。启用此功能后,Plausible 会对页面路径进行哈希处理,只记录哈希值,而不是原始路径。这可以提高用户隐私,尤其是在页面路径包含敏感信息(例如用户 ID、订单号)时。但需要注意的是,哈希处理后,你将无法直接看到原始的页面路径,只能通过哈希值进行分析。
- Custom events(自定义事件): Plausible 最强大的功能之一。它允许你跟踪任何你想要跟踪的用户行为,例如:
- 点击按钮
- 提交表单
- 播放视频
- 滚动到页面底部
- 添加到购物车
- 完成购买 通过定义自定义事件,你可以收集非常精细的用户行为数据,并进行更深入的分析。
- Custom properties(自定义属性): 自定义属性允许你为事件添加额外的上下文信息。例如,你可以为“添加到购物车”事件添加产品 ID、产品类别、价格等属性。这可以帮助你更详细地分析事件数据,例如了解哪些产品最受欢迎、哪些类别的产品转化率最高。
- Ecommerce revenue(电子商务收入): 这是一个专门用于跟踪电子商务网站收入的功能。启用此功能后,Plausible 会跟踪用户的购买行为,并记录订单金额。这可以帮助你了解你的电子商务业务表现,例如总收入、平均订单价值、转化率等。要使用此功能,你需要将订单数据发送到 Plausible。
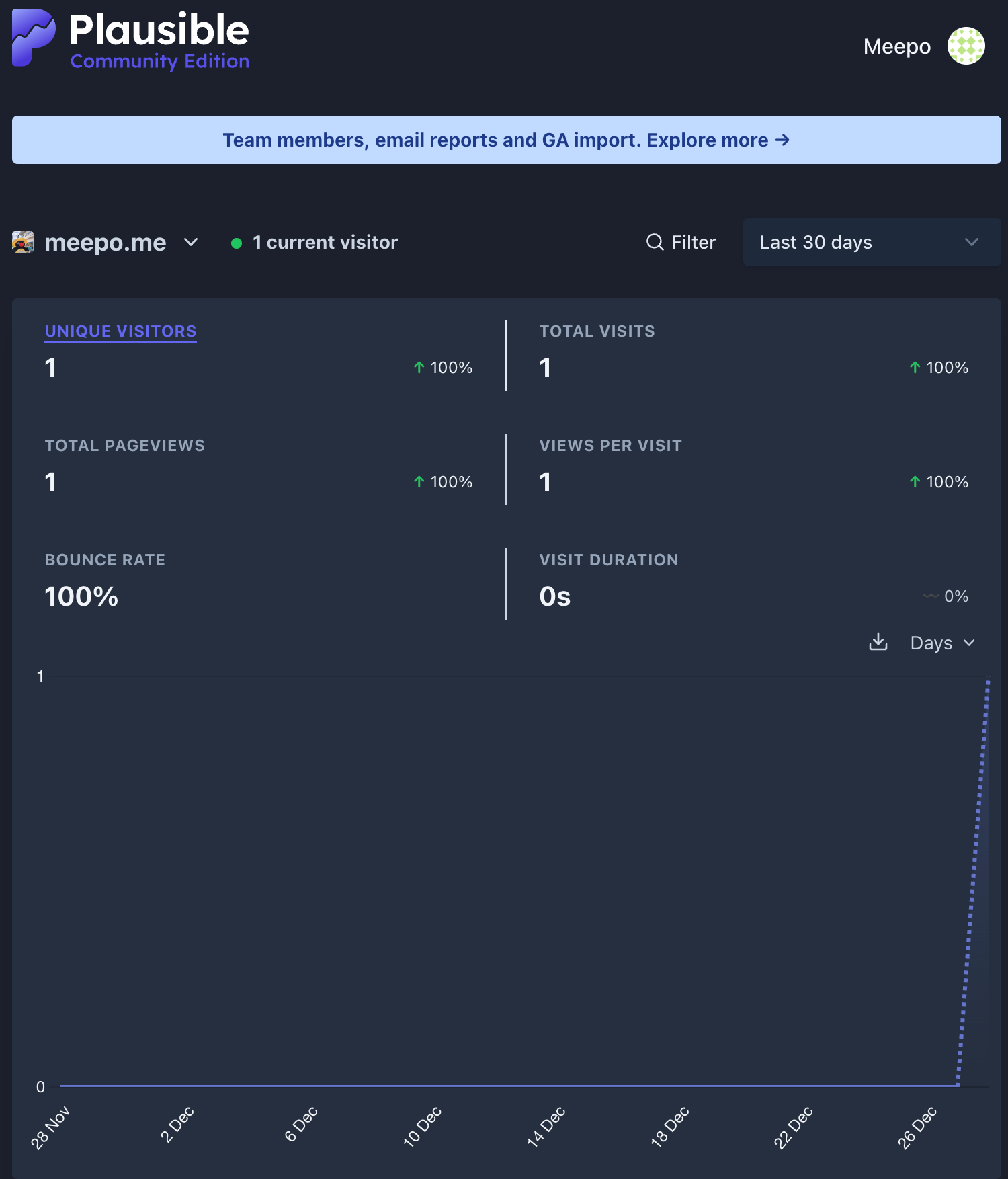
将代码嵌入之后,Plausible 就开始收集用户的访问了












Discussion